Multiple fields for Single select in VBCS
In this post, we will see how to display multiple fields in Select (Single) in VBCS application.
When we use Select (Single) component in VBCS, it usually shows only one field in select list. But we can show multiple fields in select list also.
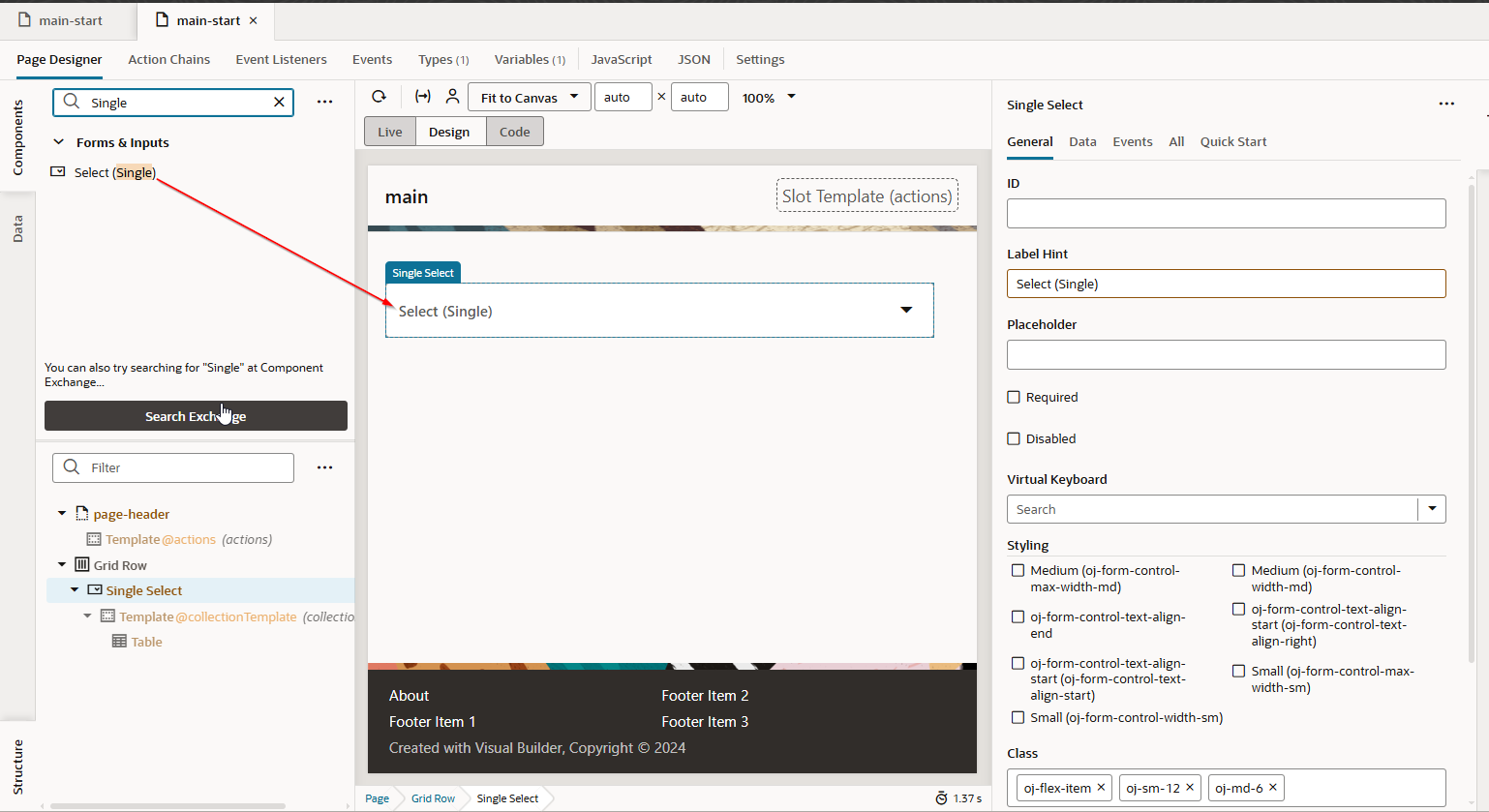
Step1: Create VBCS Web App with Select Single component on page.

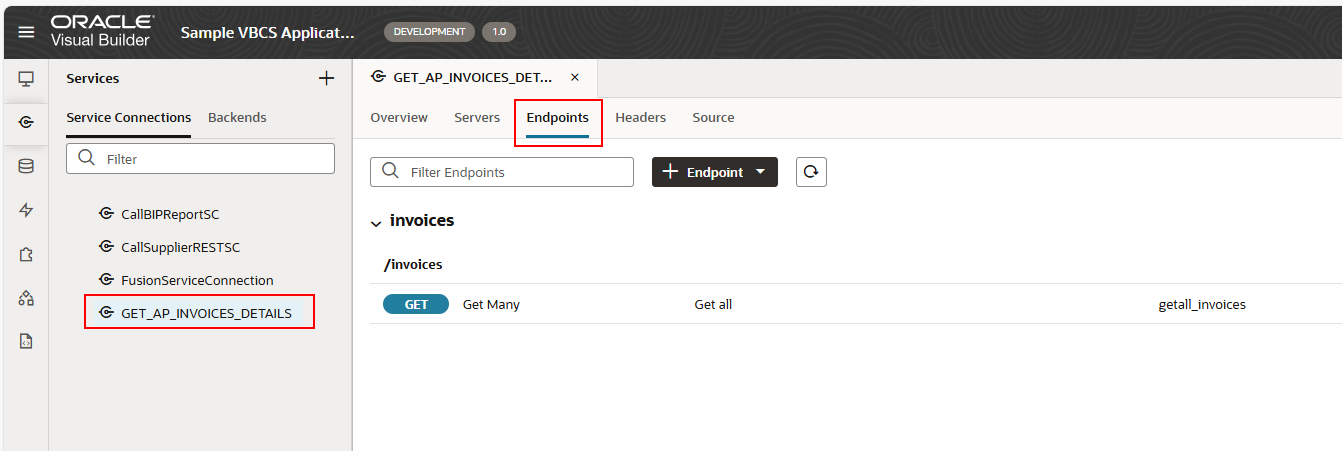
Step2: Create Service connection for REST API.
Let us configure oracle fusion REST API for AP Invoices in service connection.

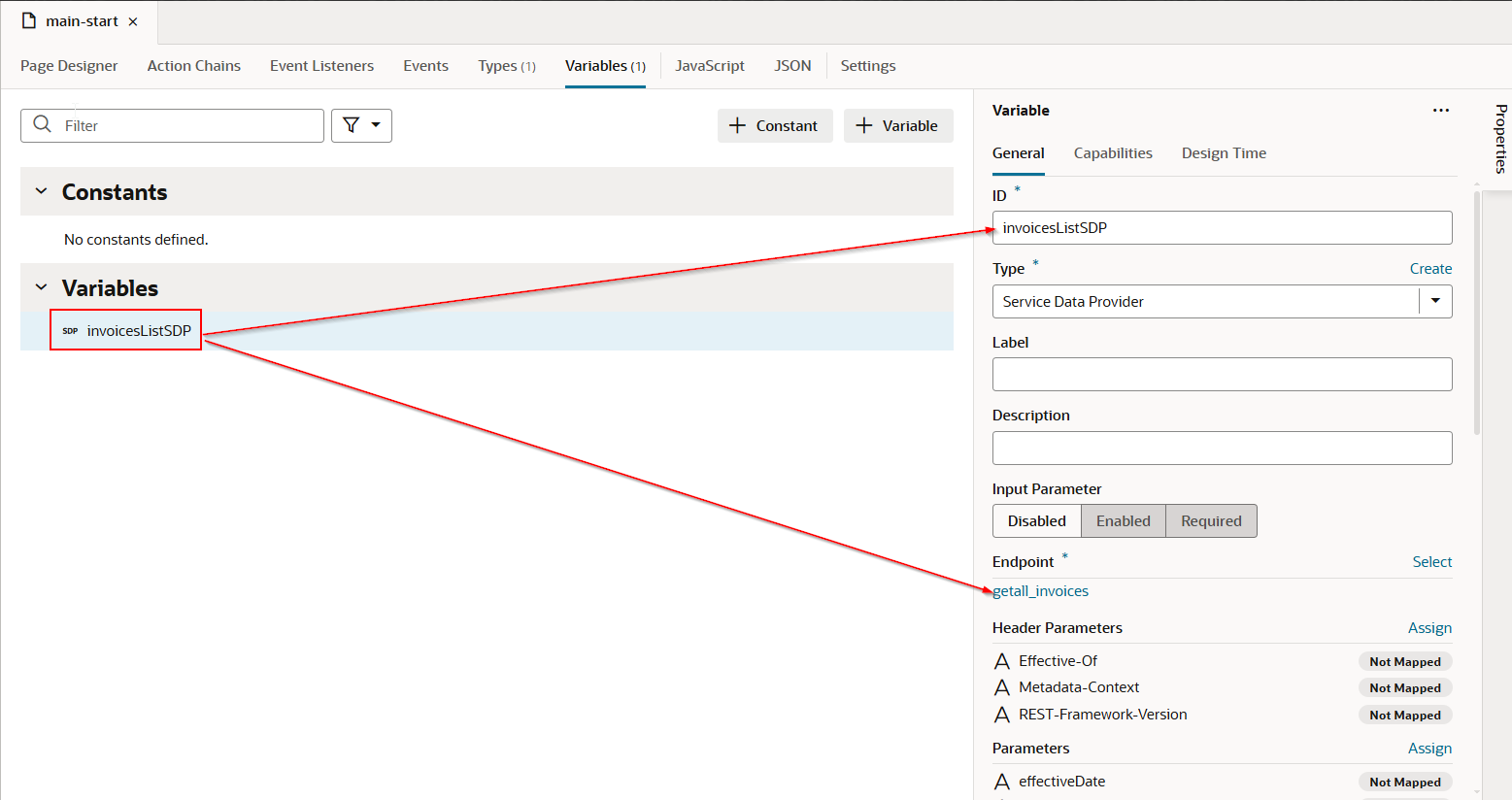
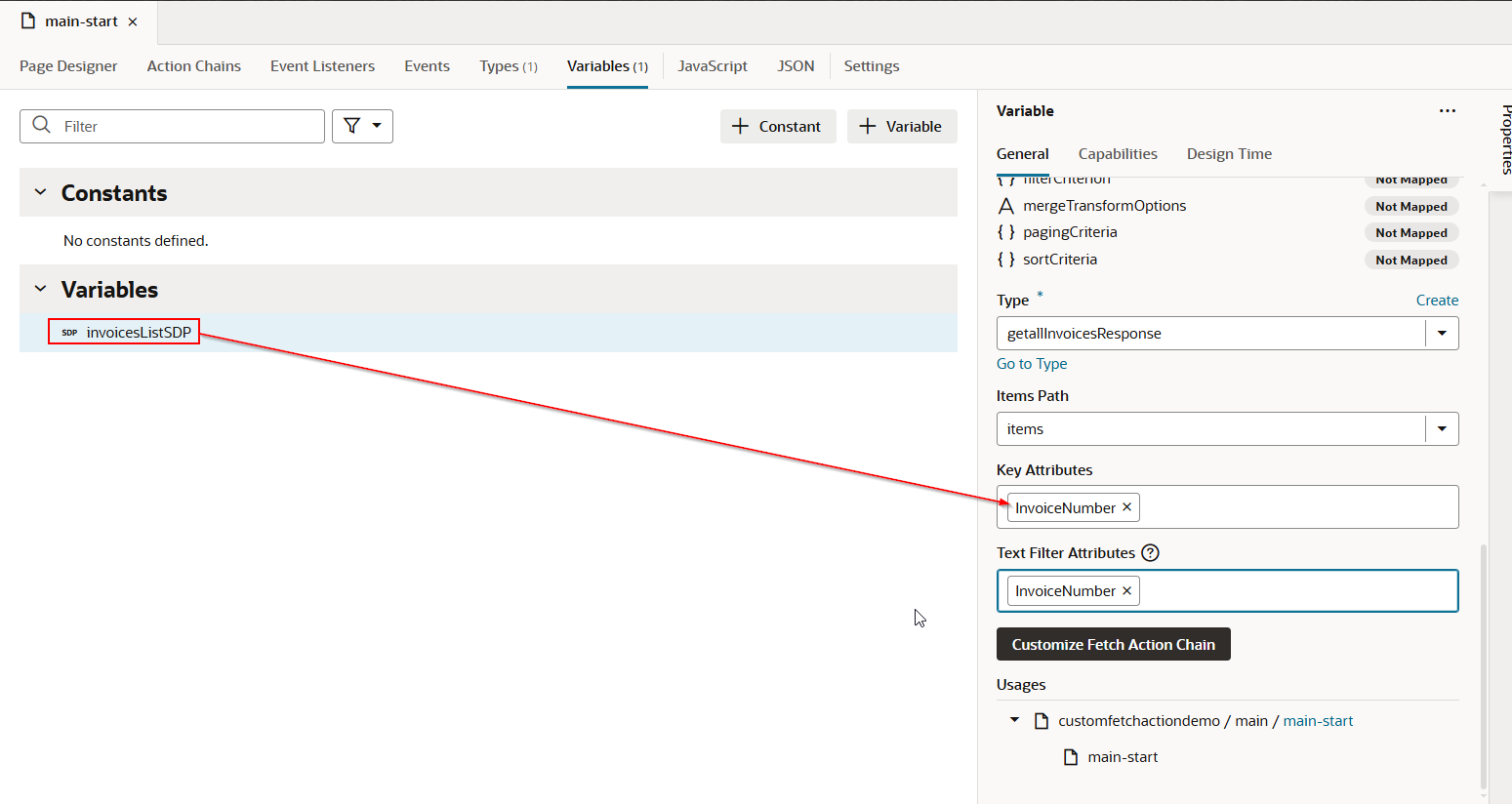
Step3: Create SDP variable to assign to Select (Single) Component.
Create SDP variable and provide endpoint as service connection in step2.

Also provide key attributes such as InvoiceNumber.

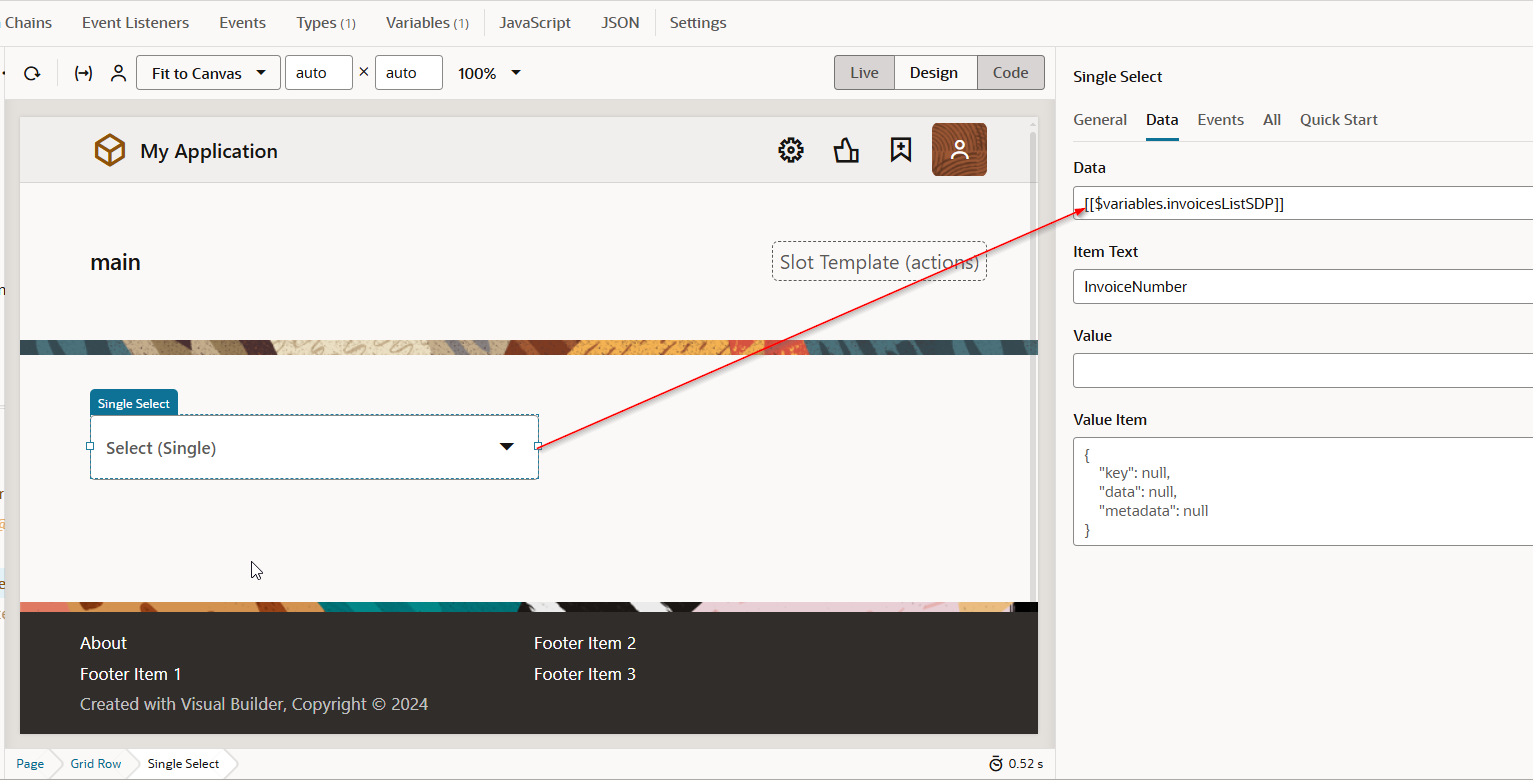
Assign this SDP variable to Select (Single) component.

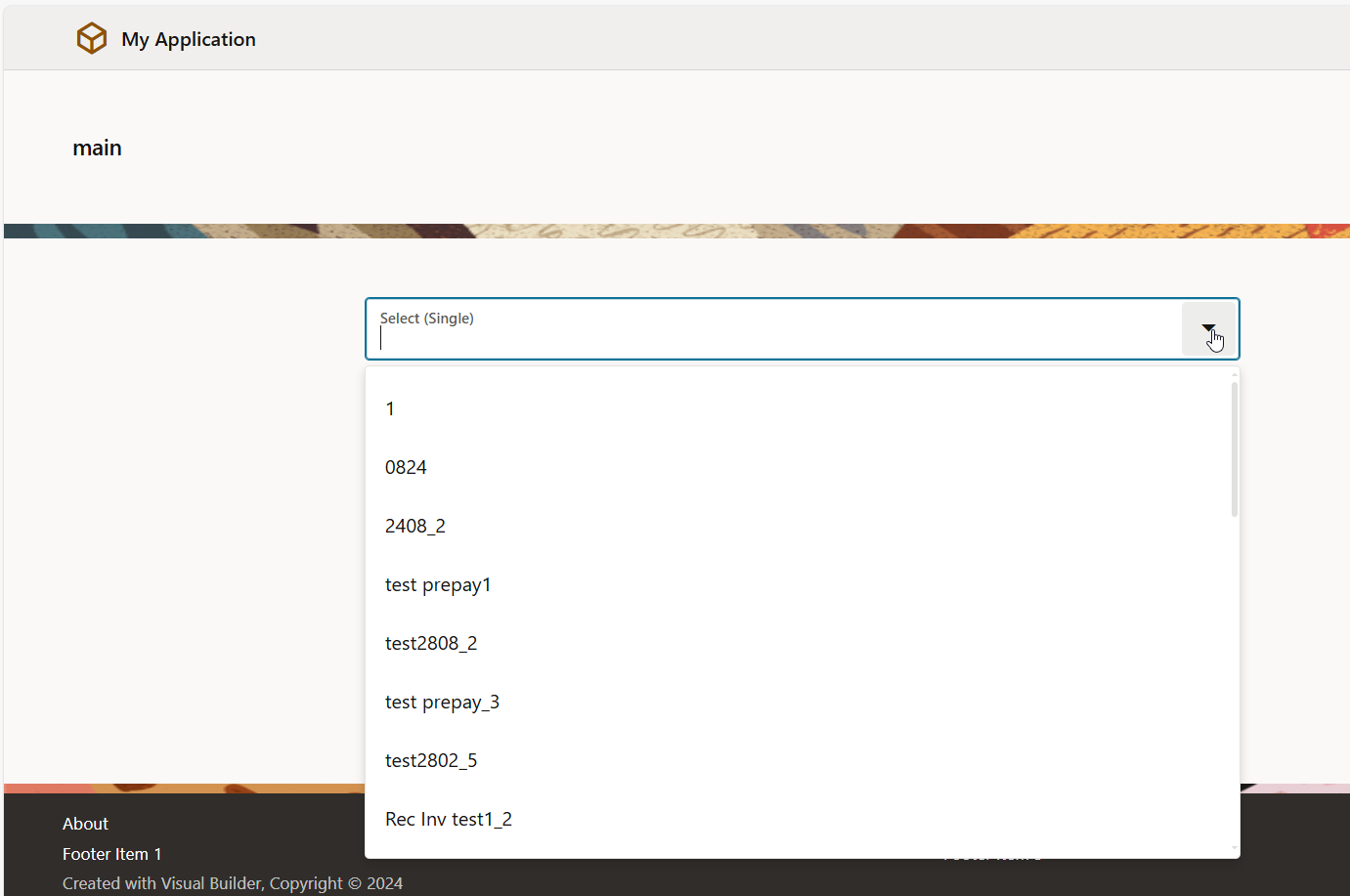
Run the application.

This will show only field (InvoiceNumber) in List of Values.
Now we want to show InvoiceAmount also in List of Values along with InvoiceNumber.
Step4: Add Code to show multiple Fields in Select (Single).
To add multiple fields to Select (Single) LOV, we need to add the below code for Select (Single) components.
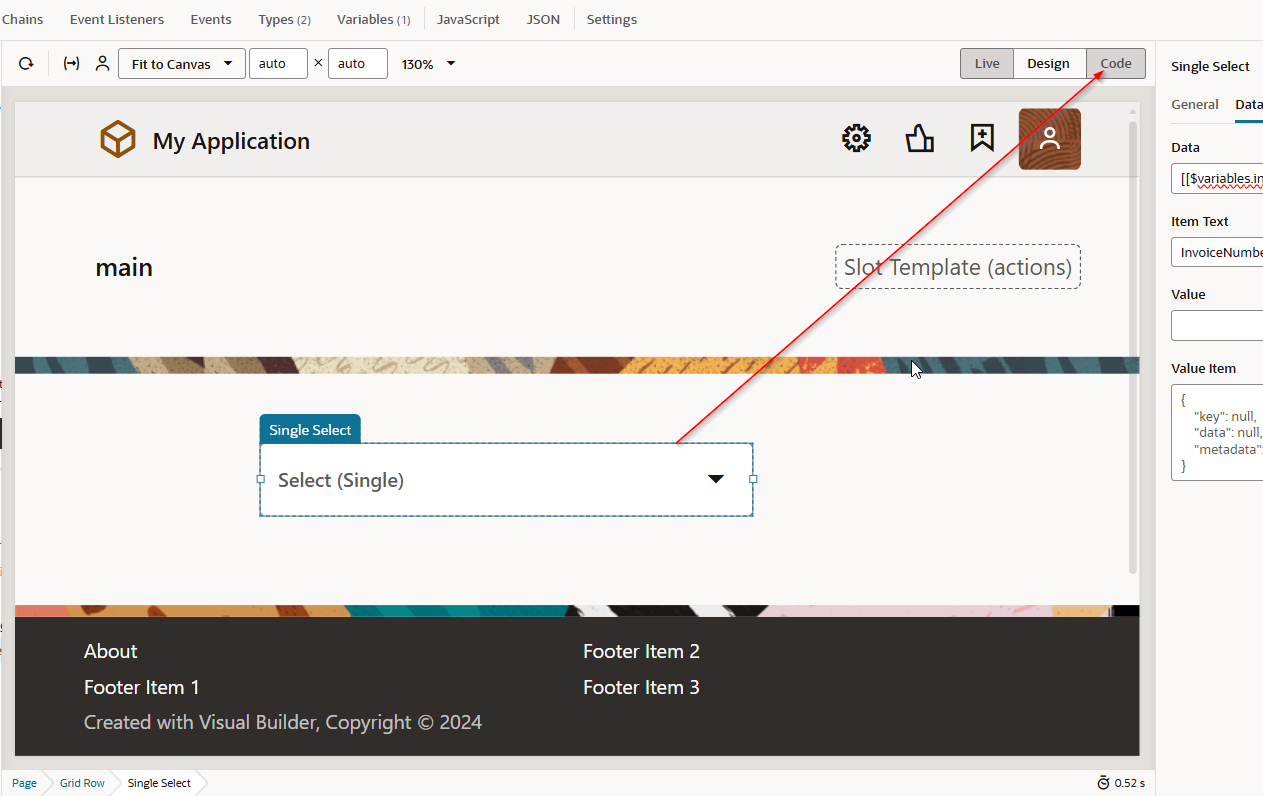
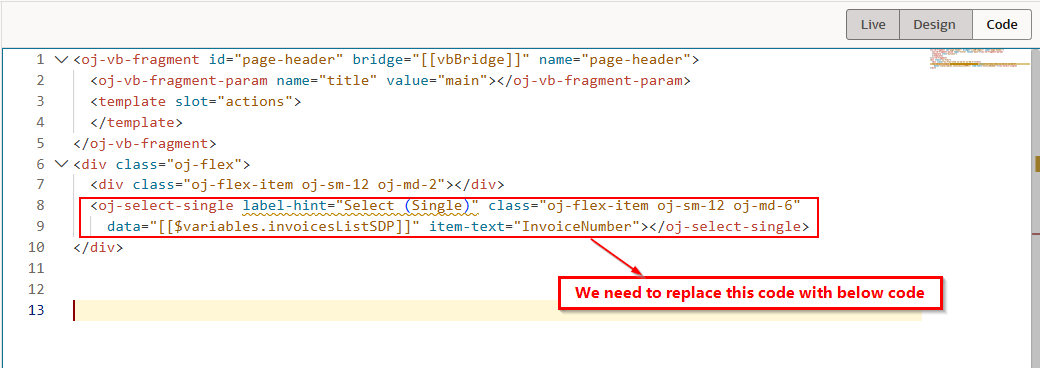
Navigate to code.


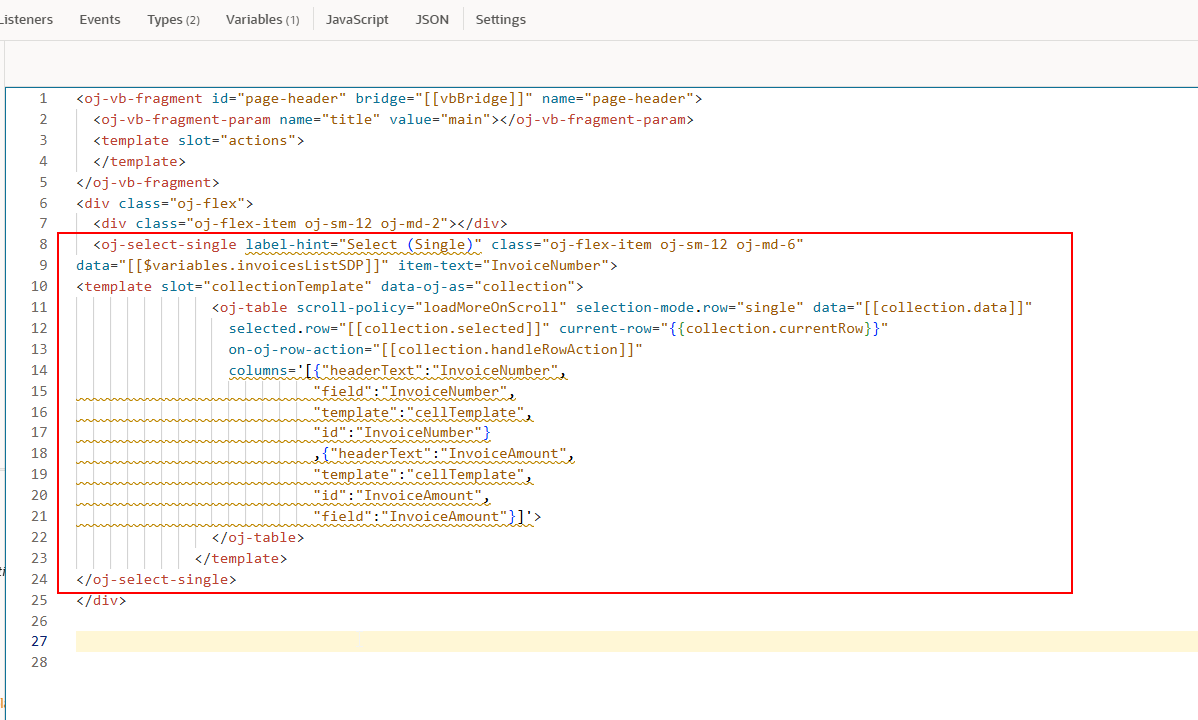
Code:
- <oj-select-single label-hint="Select (Single)" class="oj-flex-item oj-sm-12 oj-md-6"
- data="[[$variables.invoicesListSDP]]" item-text="InvoiceNumber">
- <template slot="collectionTemplate" data-oj-as="collection">
- <oj-table scroll-policy="loadMoreOnScroll" selection-mode.row="single" data="[[collection.data]]"
- selected.row="[[collection.selected]]" current-row="{{collection.currentRow}}"
- on-oj-row-action="[[collection.handleRowAction]]"
- columns='[{"headerText":"InvoiceNumber","field":"InvoiceNumber","template":"cellTemplate","id":"InvoiceNumber"},{"headerText":"InvoiceAmount","template":"cellTemplate","id":"InvoiceAmount","field":"InvoiceAmount"}]'>
- </oj-table>
- </template>
- </oj-select-single>

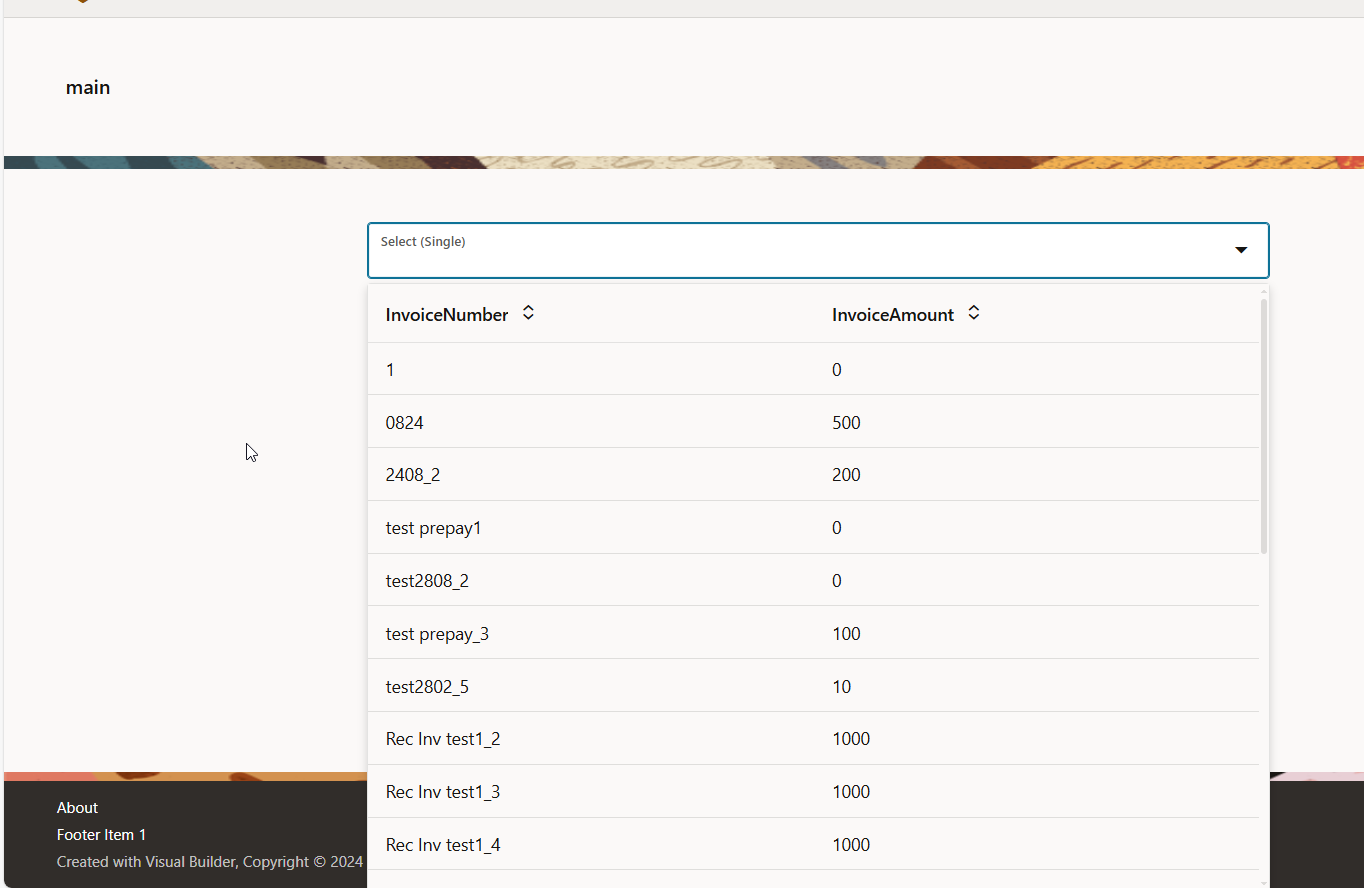
Run the application.

In this way, we can add multiple fields in Select (Single) List of values