In the last section, we have seen events and types of events in VBCS. Also, we have seen how to invoke events in VBCS.
In this section, we will see how to create custom events in VBCS.
What are custom events?
Custom events are like lifecycle events, but they are not limited to lifecycles.
Custom events can be created at below 3 level:
1.Application Level: Application can access custom events at application (self) level.
2. Flow Level: Flow can access custom events at flow (self) and application level.
3.Page Level: Page can access custom events at page (self), flow and application level.
Once custom events are created in VBCS, they can be triggered in action chain using below two methods:
1.Using Fire Events.
2.Using JavaScript.
Let us see both methods one by one.
1.Creating Custom Events using action chain with Fire Event:
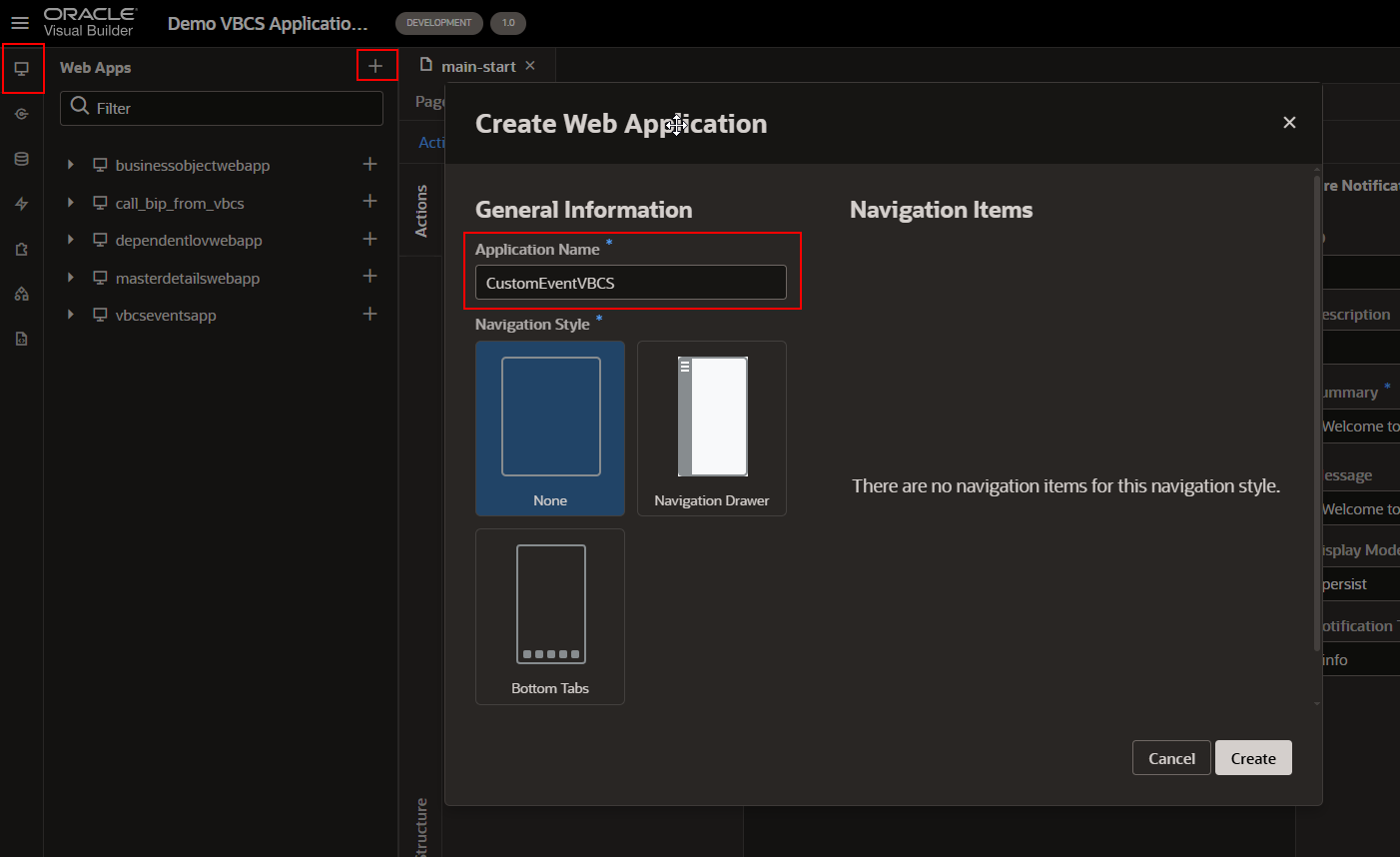
Let us create sample VBCS application with name “CustomEventVBCS” as shown below:

Click on Create.
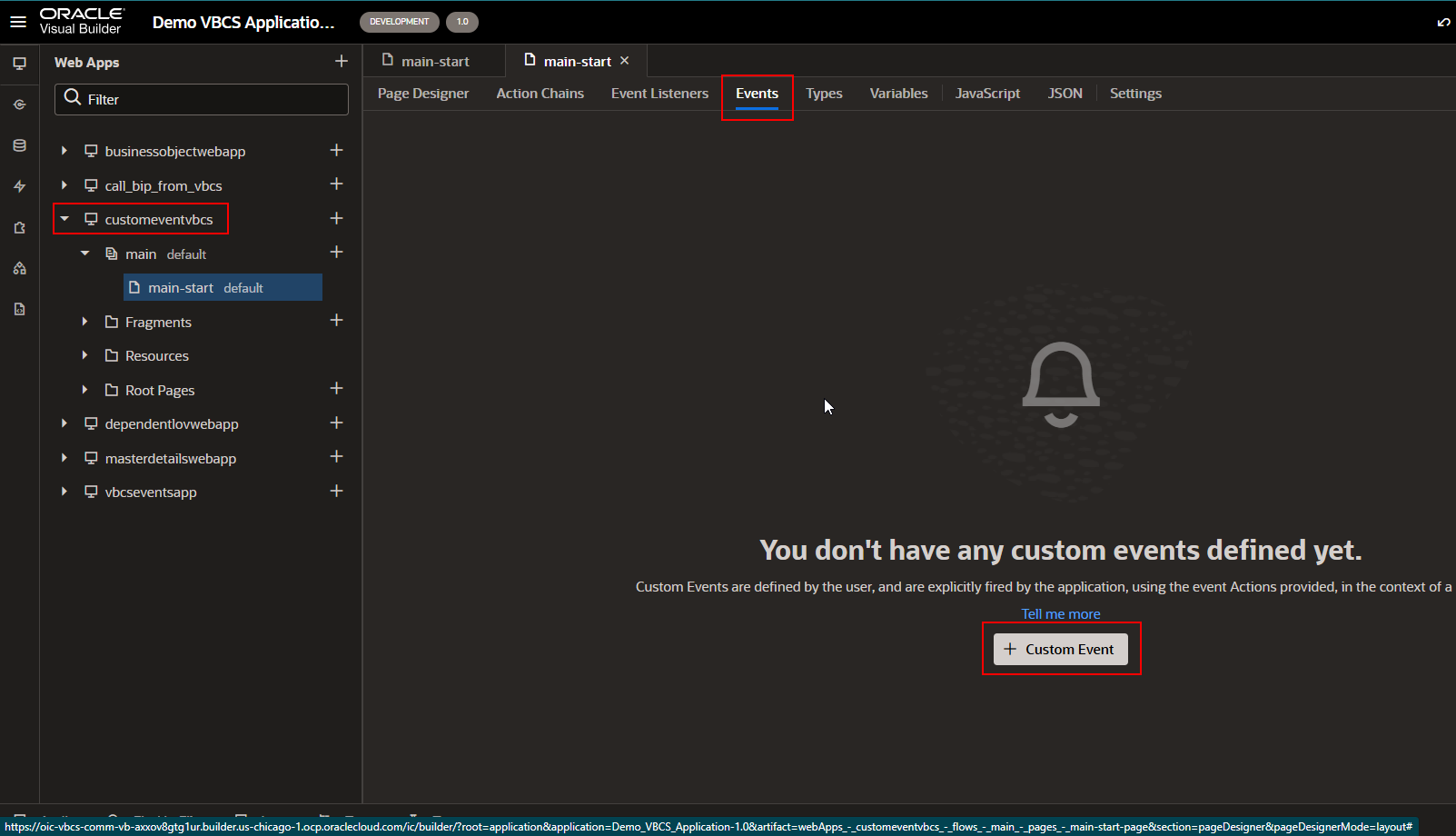
Create Custom event by navigating to event section as shown below:

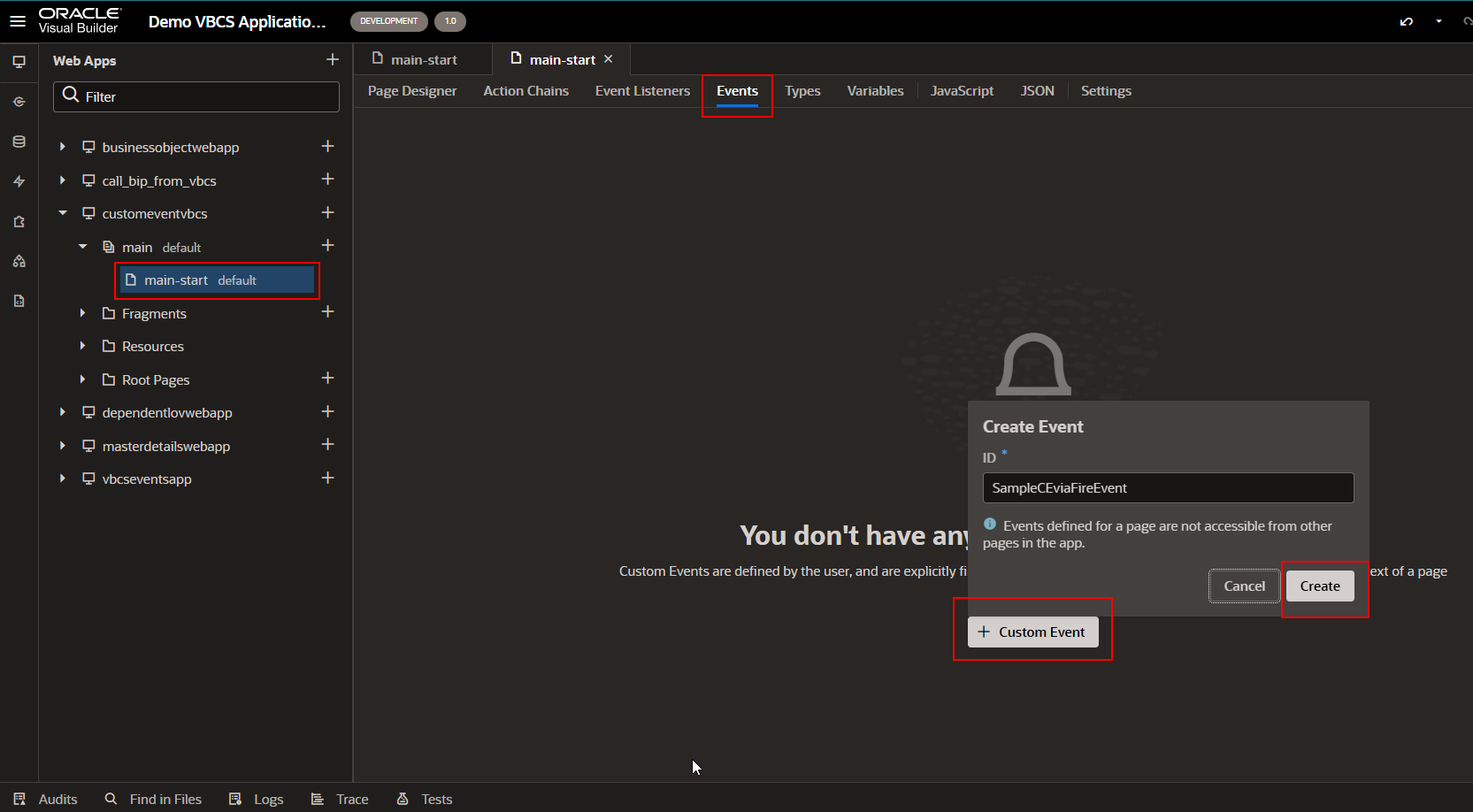
Click on + Custom Event to create a new Custom event.

Click on Create.

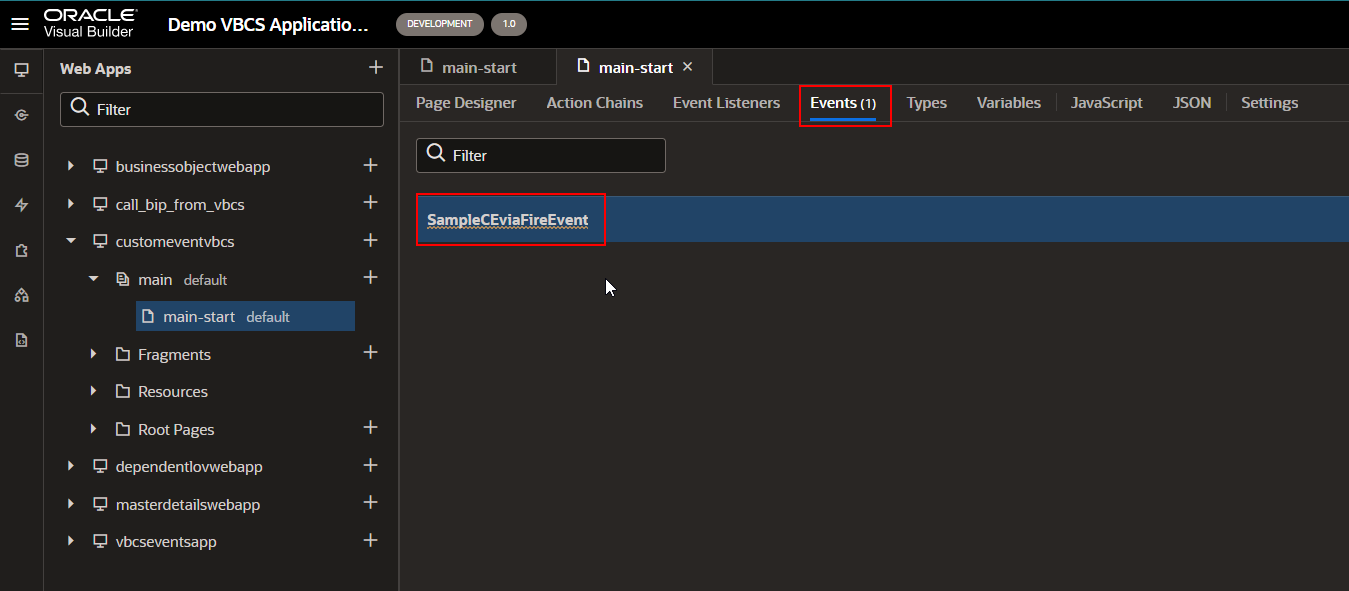
Custom events are created now.
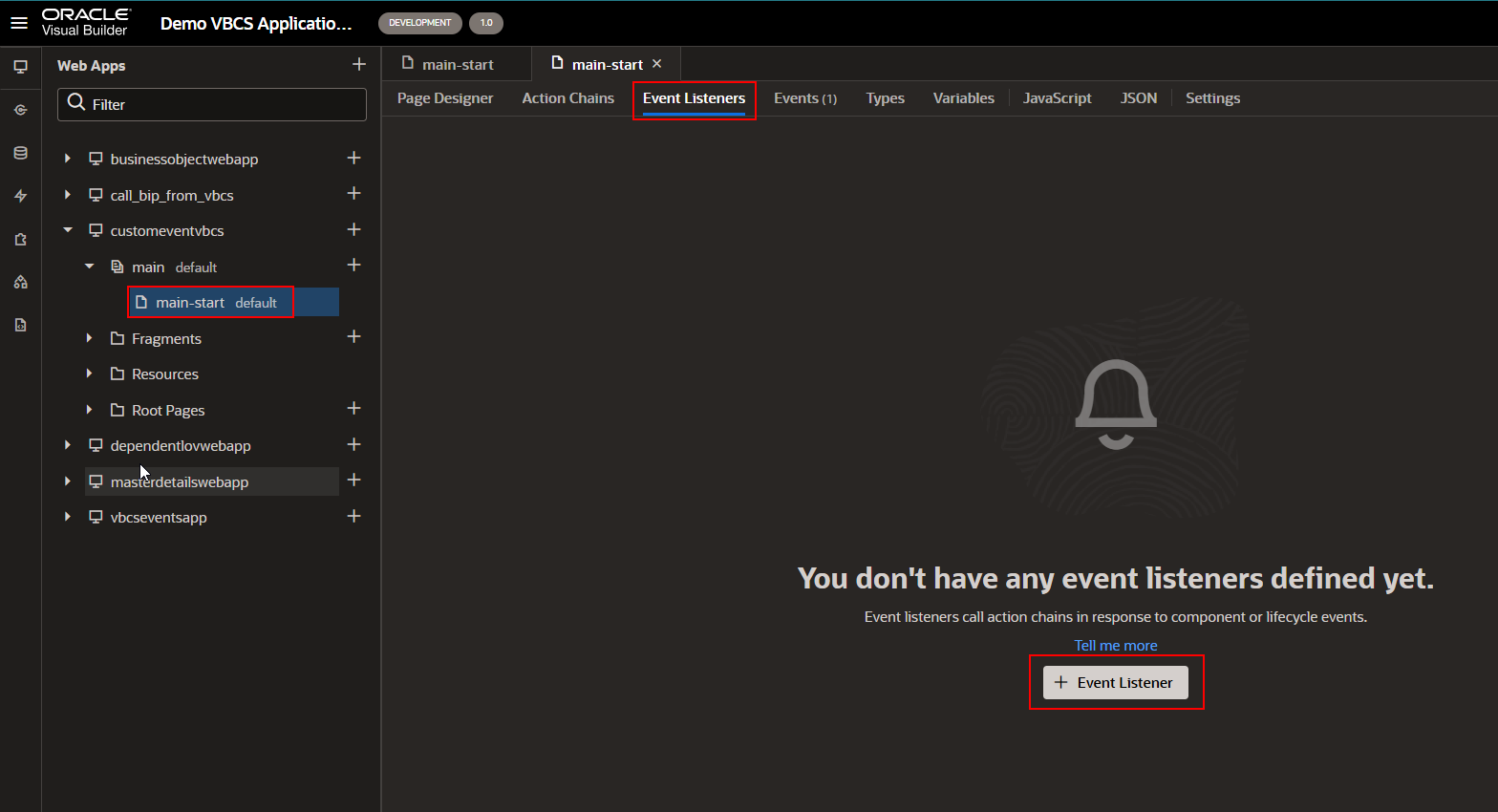
Now let us create an Event Listener to listen to this event.

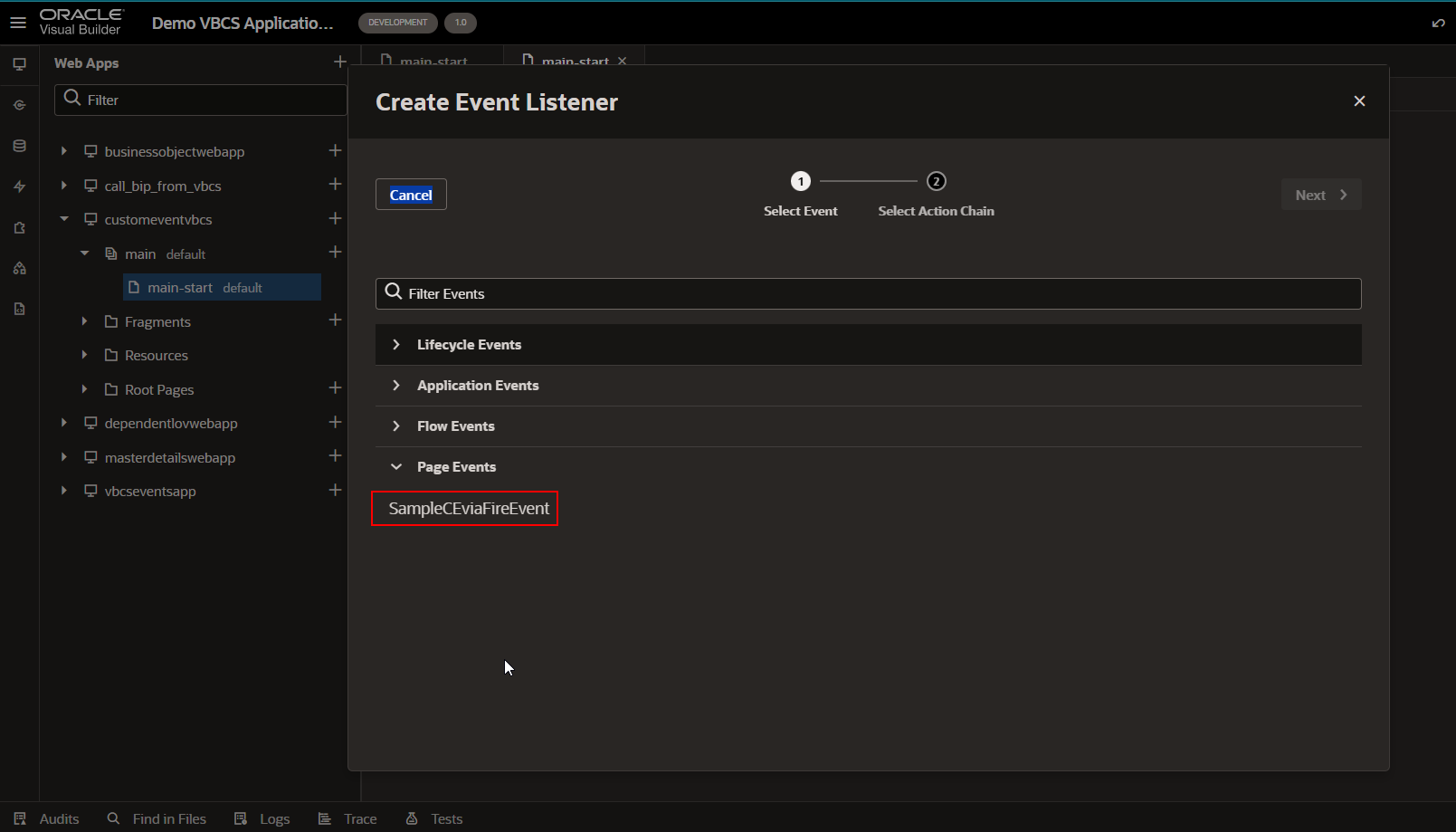
Click on + Event Listener.

Select the custom event created in earlier step and click on Next.

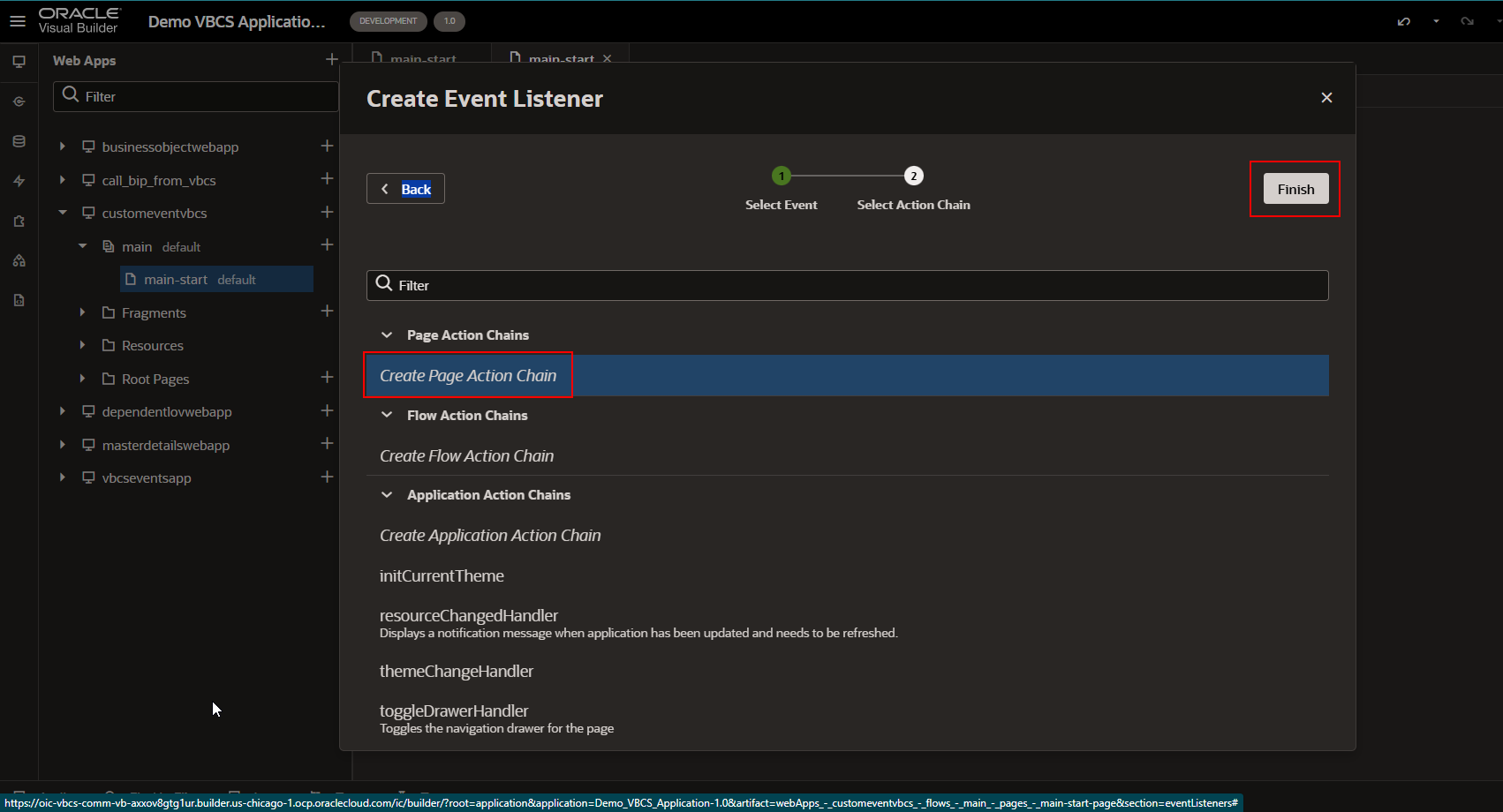
Click on “Create Page Action Chain” to create new action for this event listener.

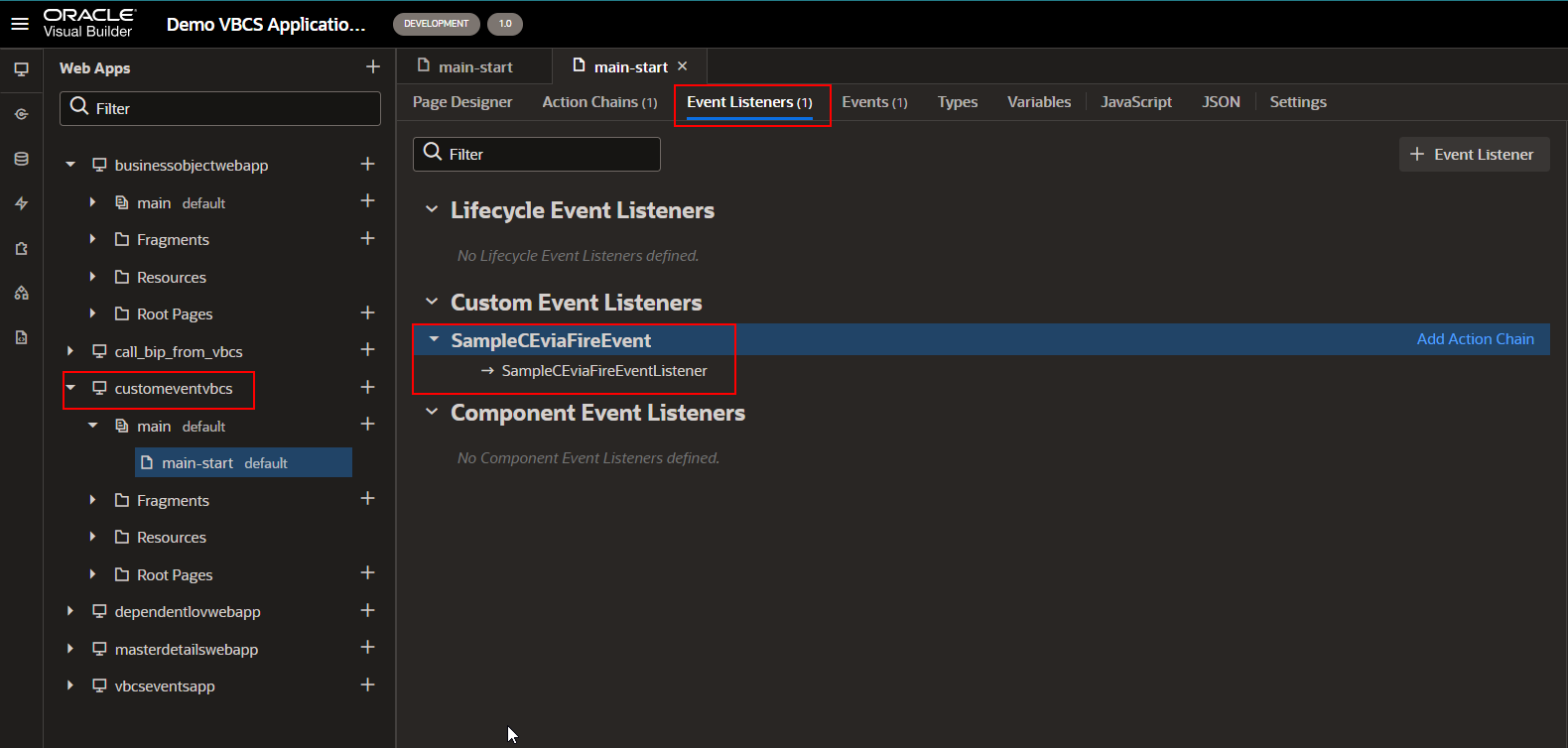
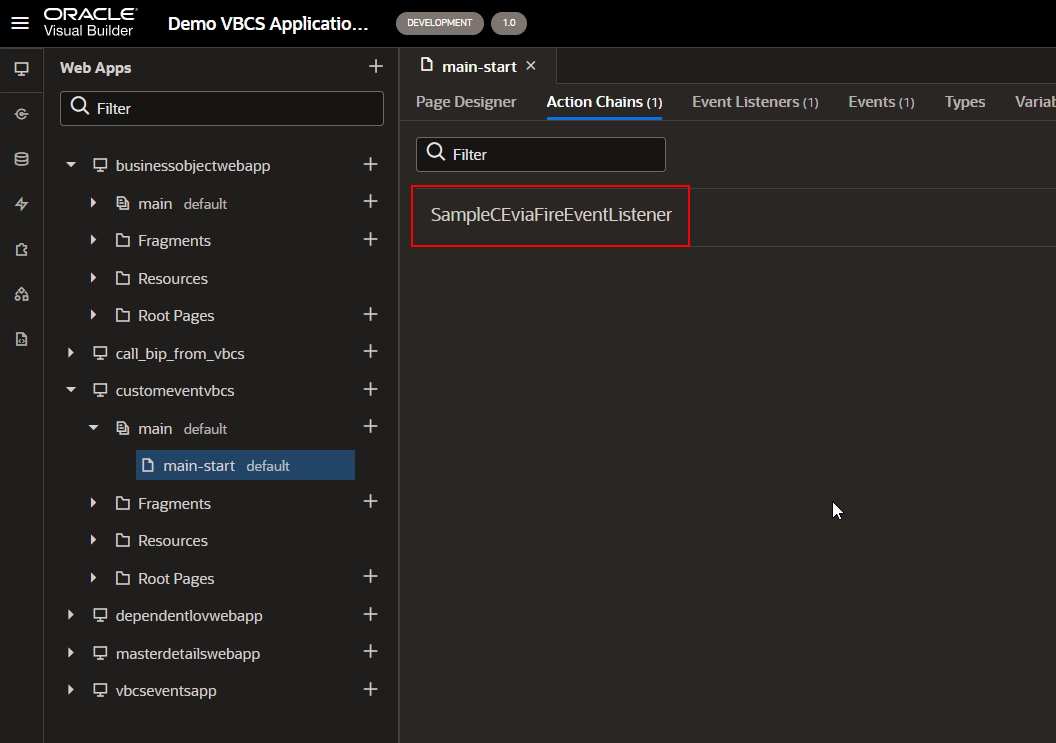
This will create a new action which we can check from action chain menu.

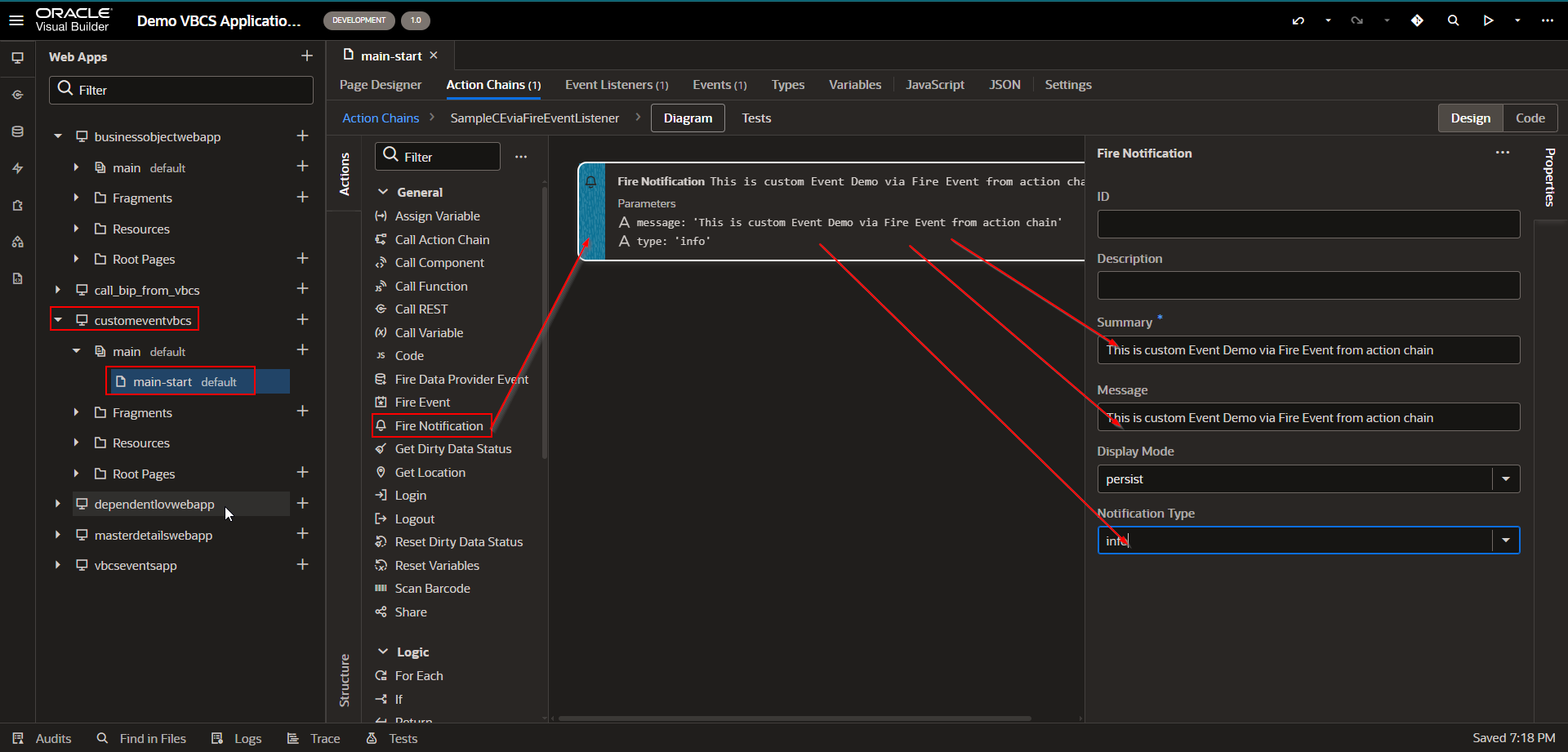
Let us open this action chain and add notification to display messages.

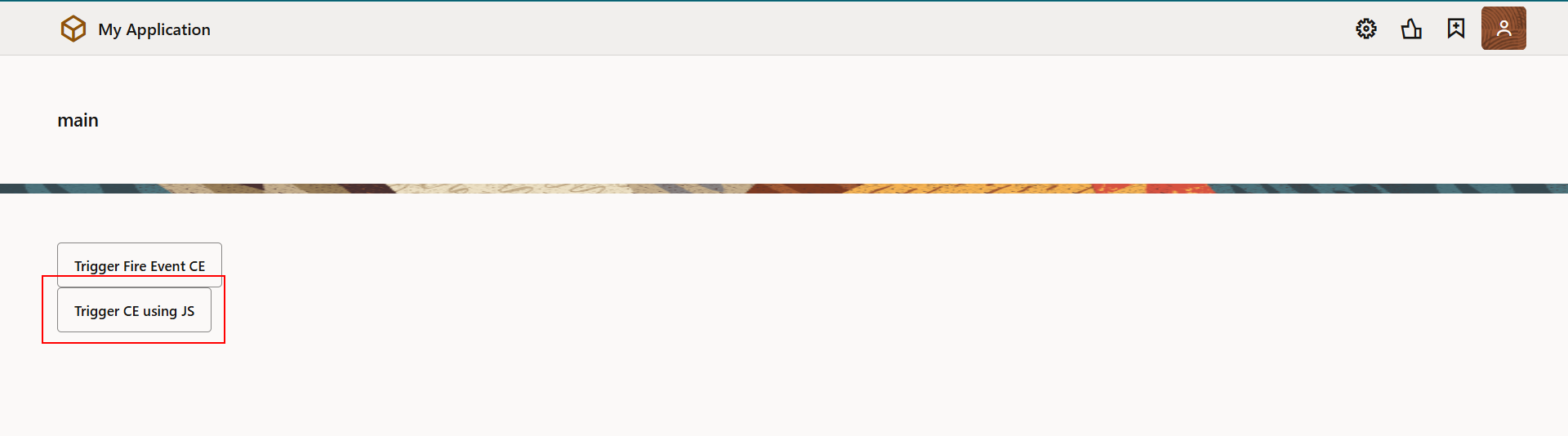
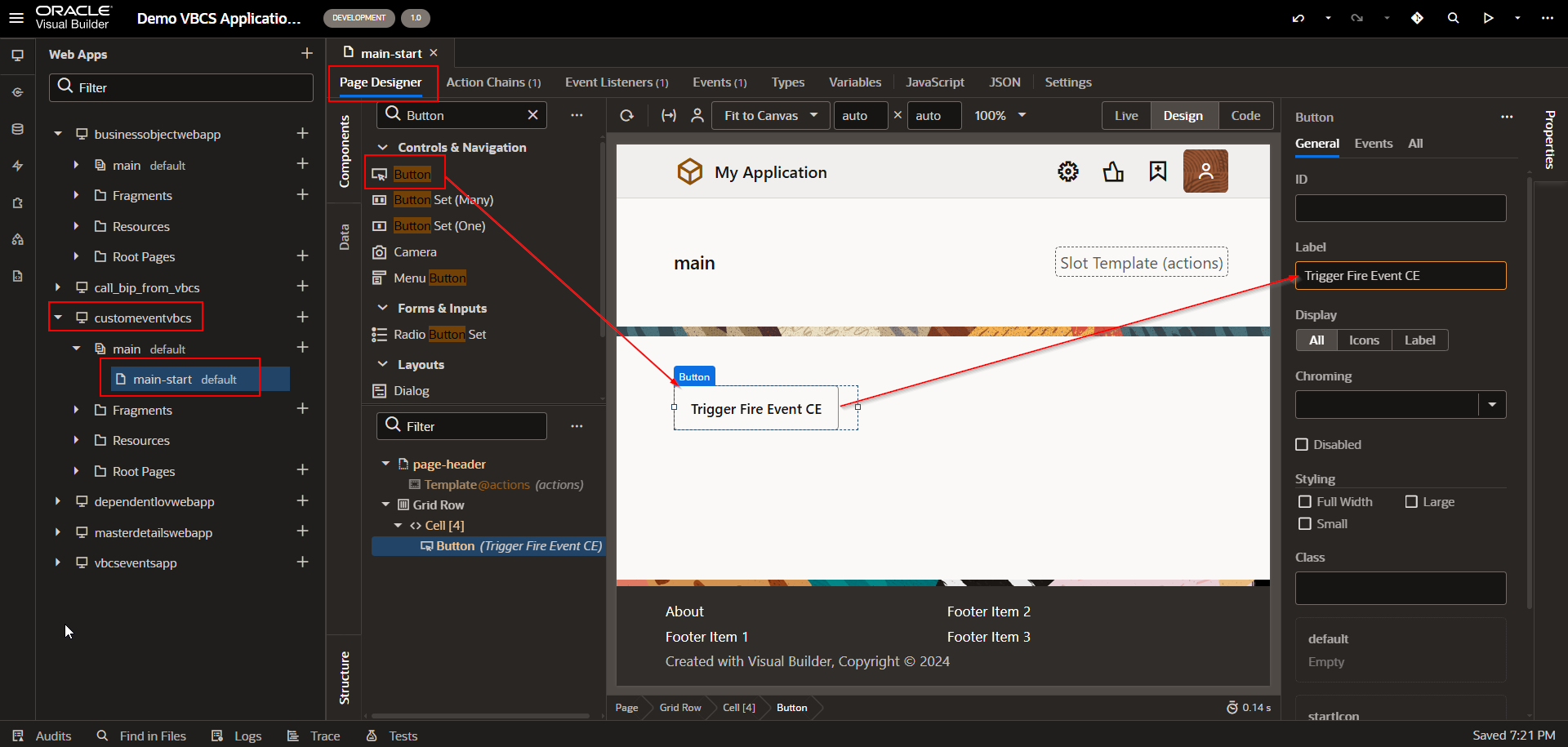
Let us create a button on page to trigger this custom event.

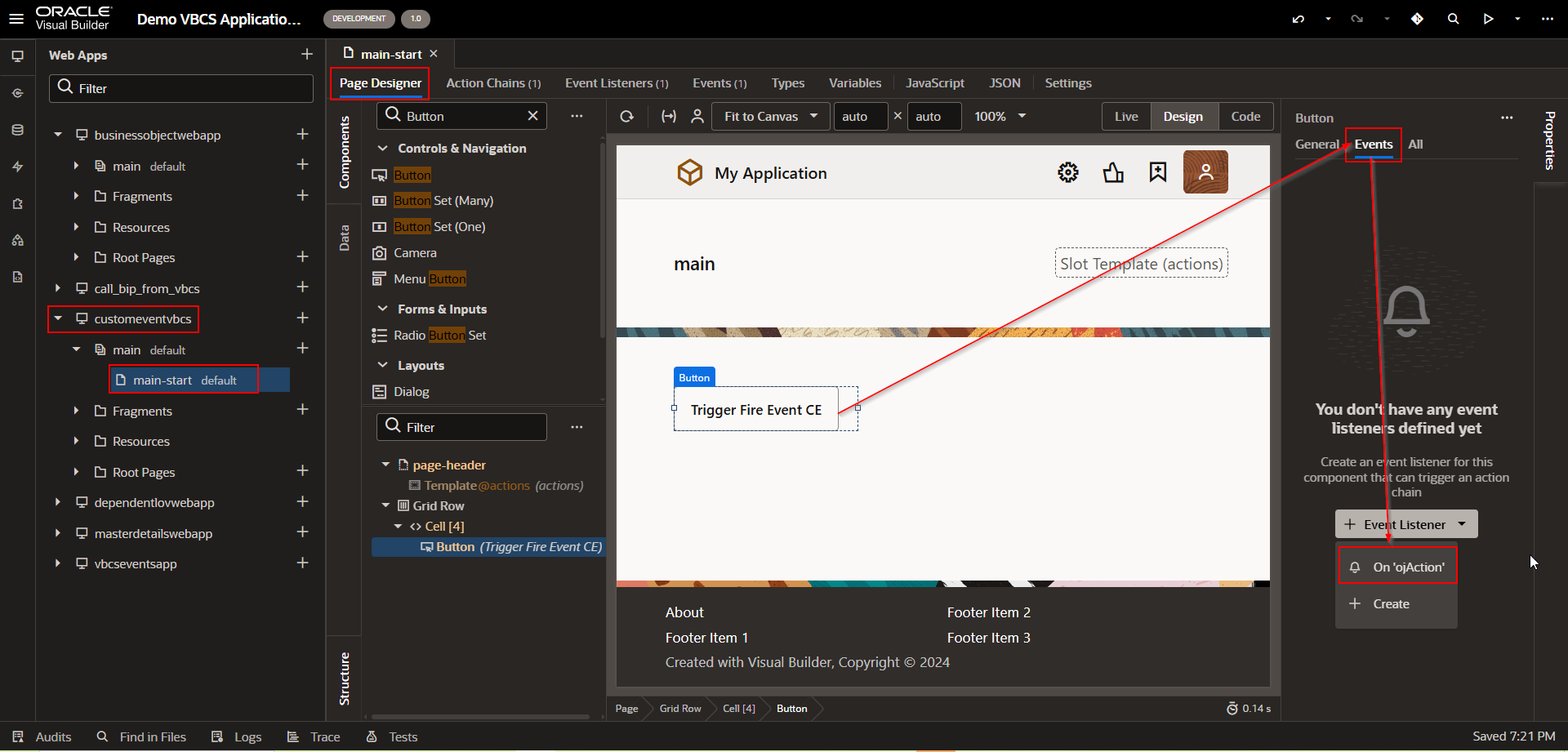
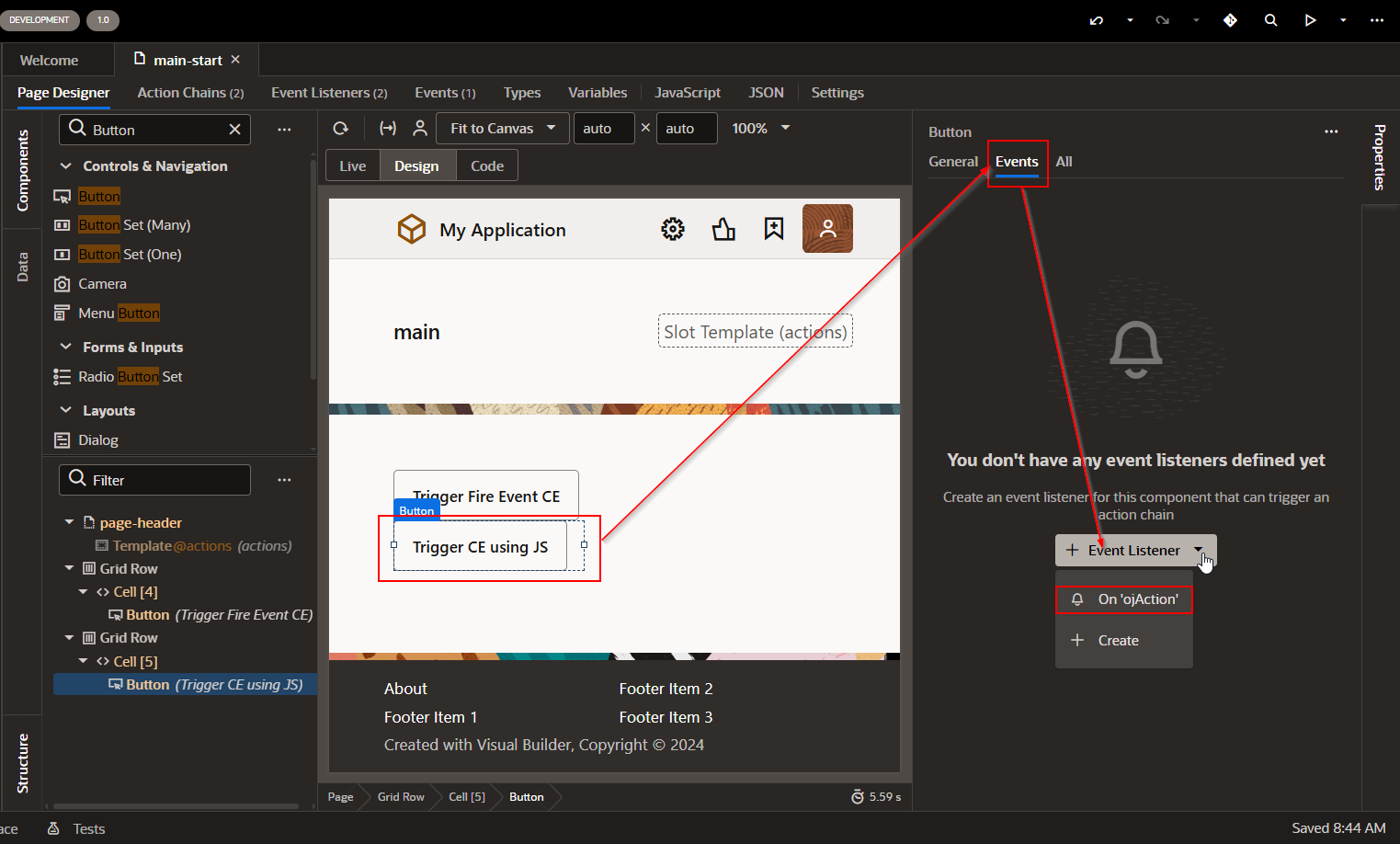
Navigate to the event and select event listener.

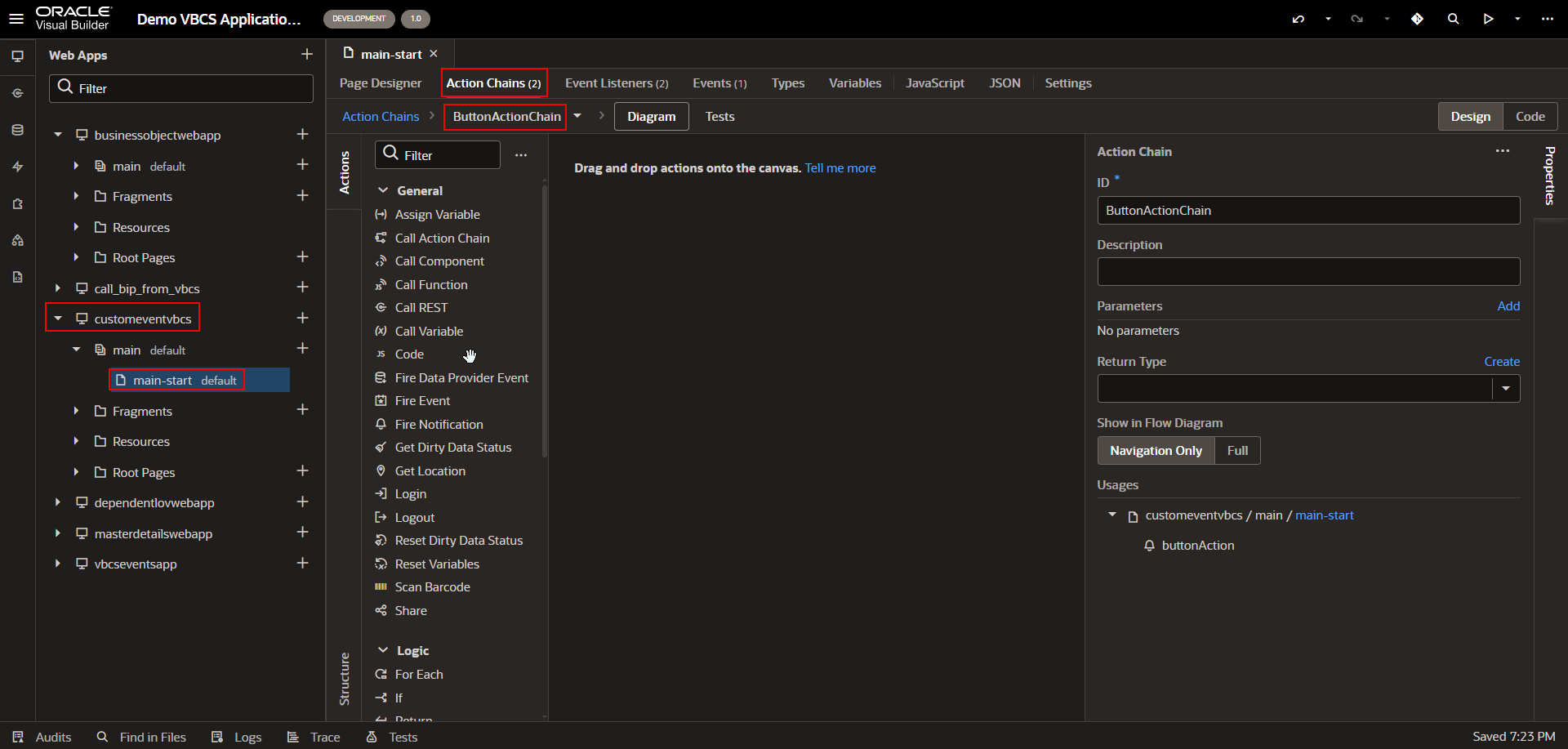
This will create action chain as shown below:

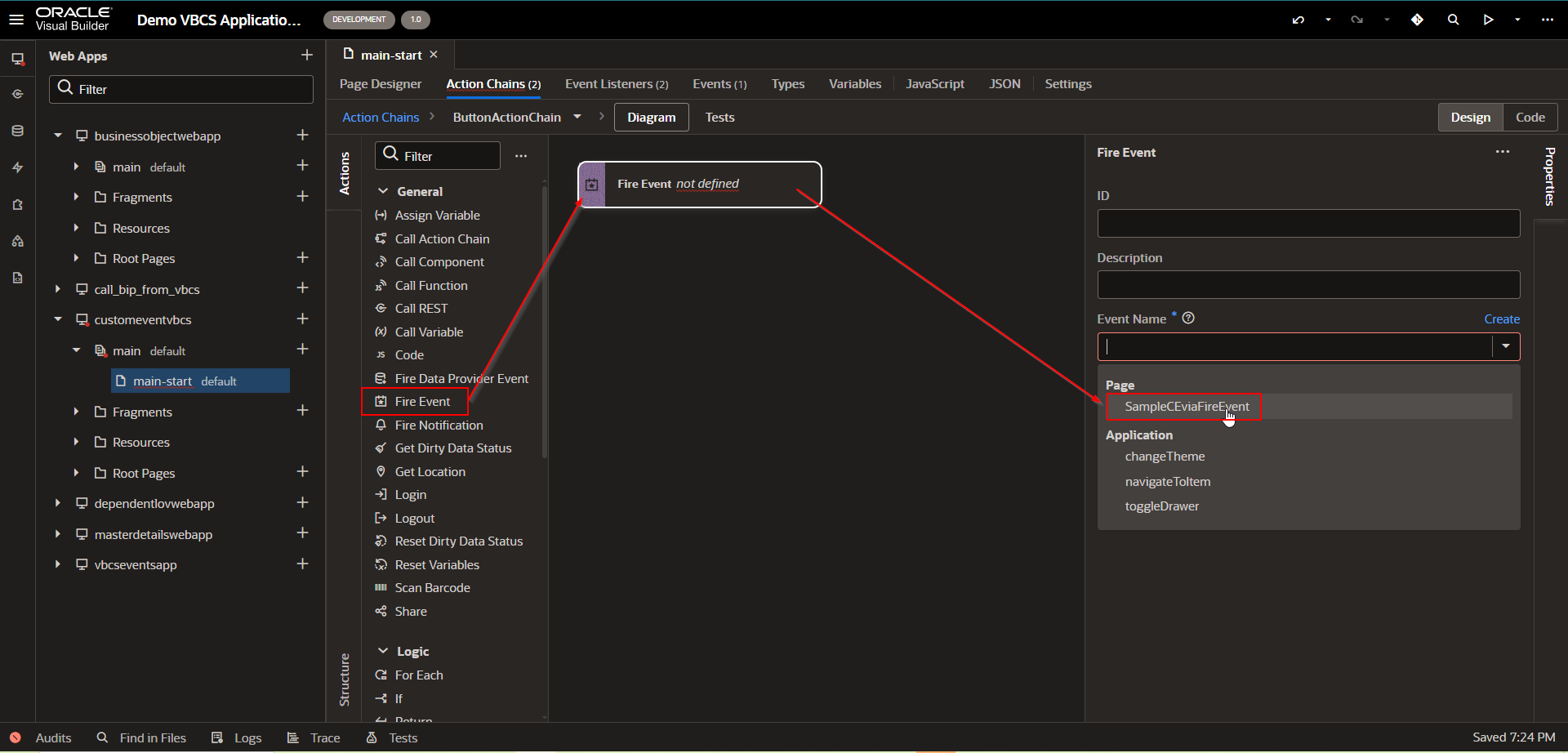
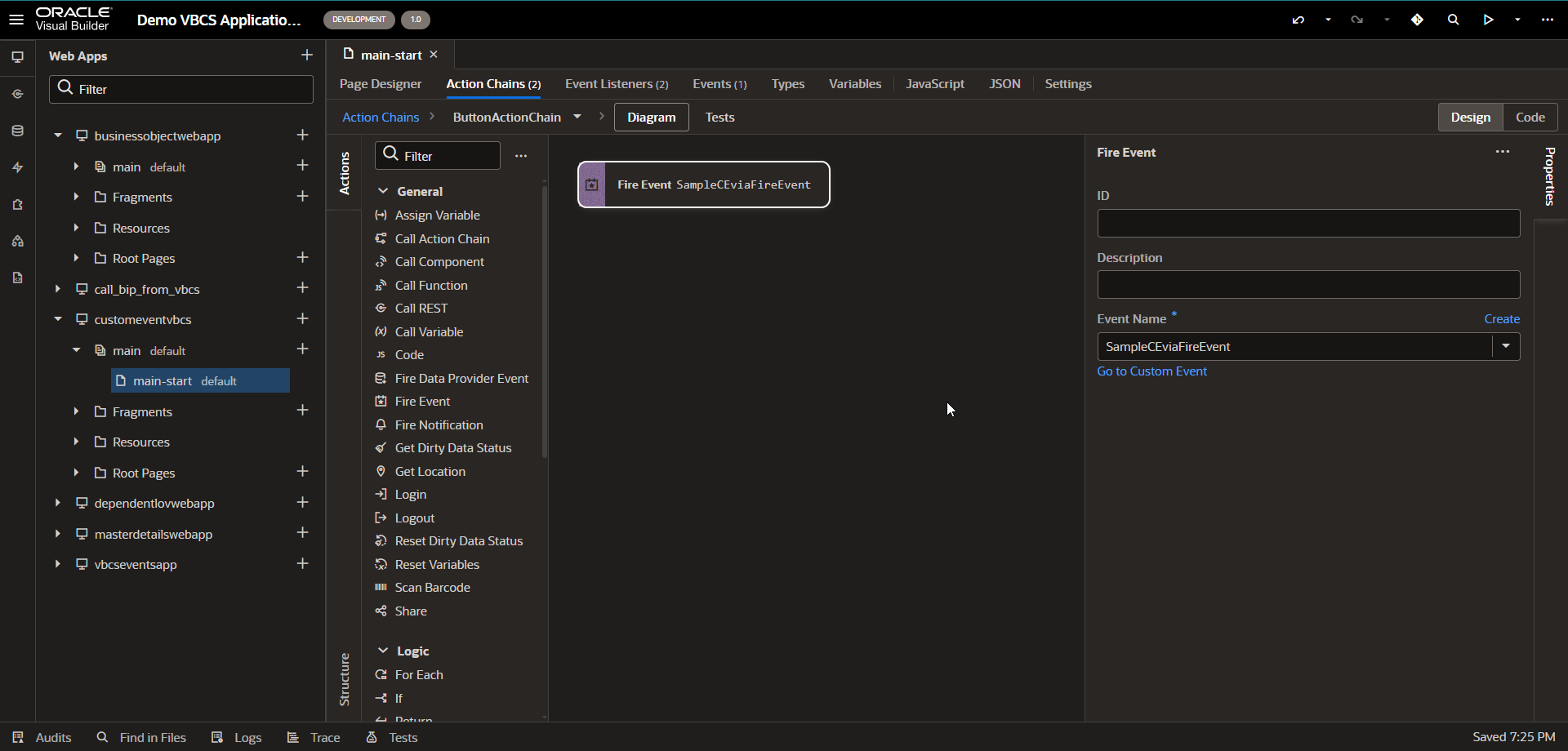
Now we can fire custom event in action using Fire Event component as shown below:


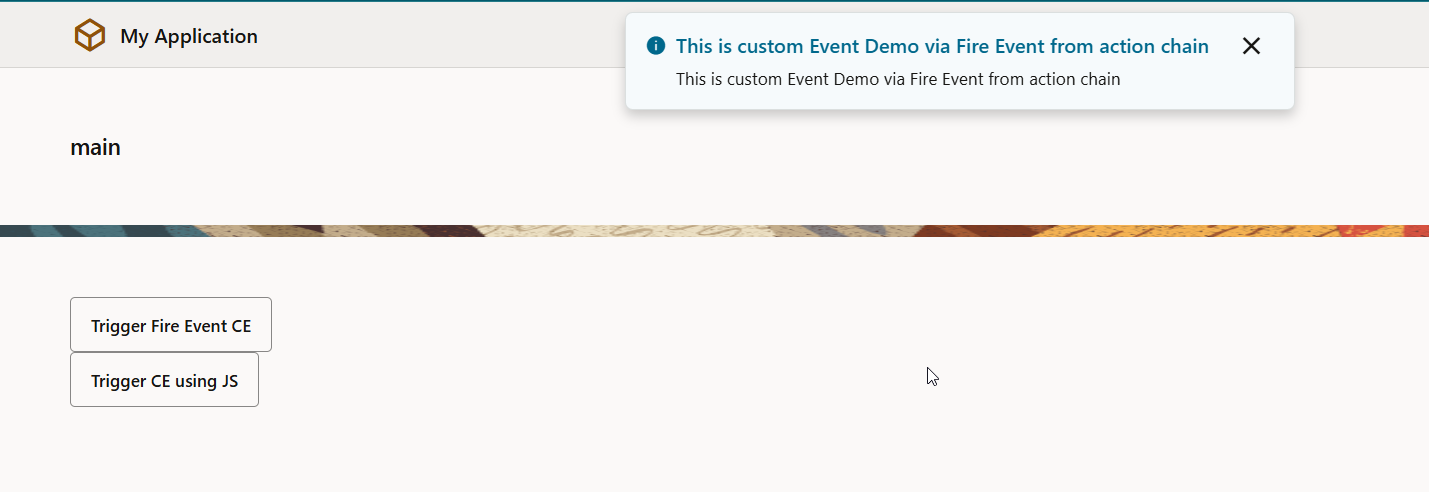
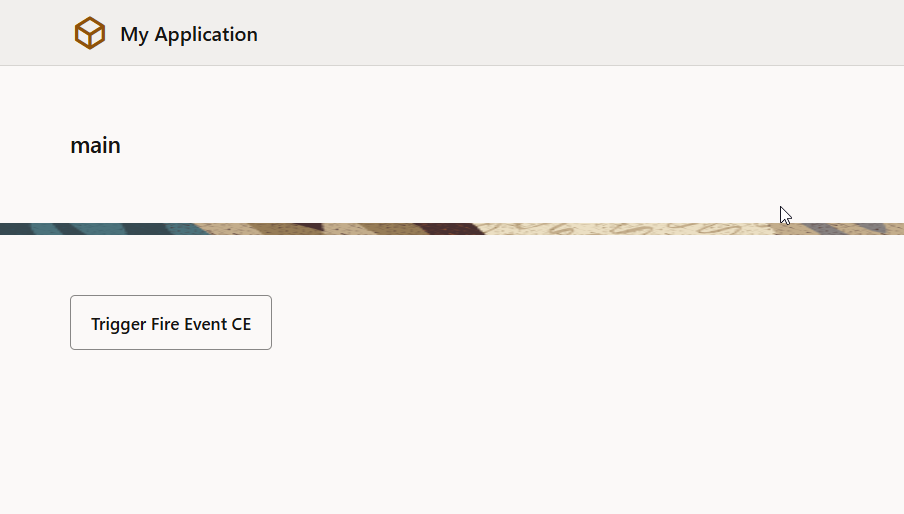
Now run this application.

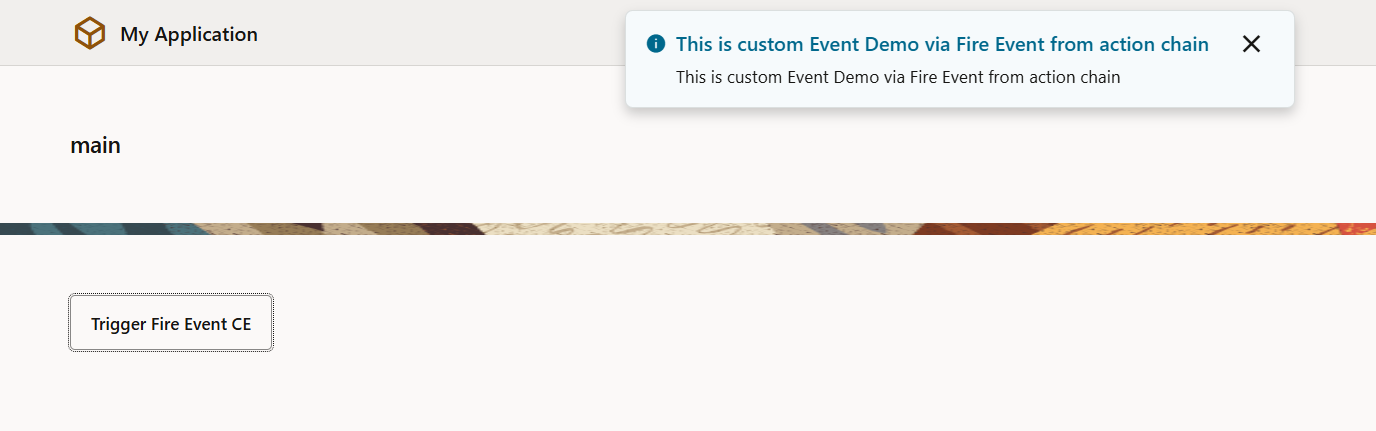
Click on this button.

2. Creating Custom Events using action chain with Java Script:
In the first step, we have used fireEvent in the action chain to trigger our custom event. But there is an event helper available to allow raising custom events like Fire Custom event action.
Refer below oracle document for more details:
Now let us use this JavaScript code to trigger a custom event on button click.
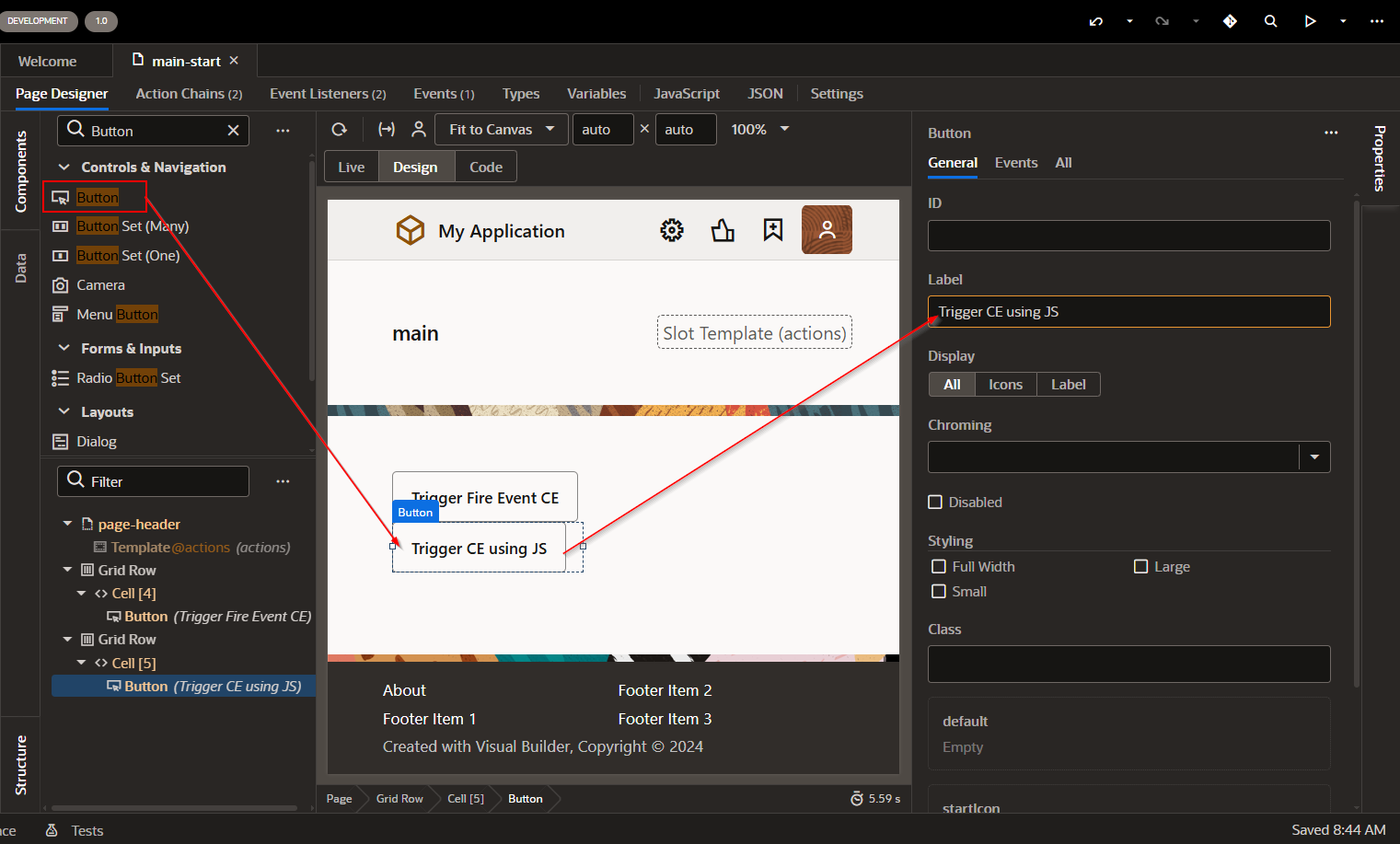
Create a button to trigger a custom event using JavaScript.

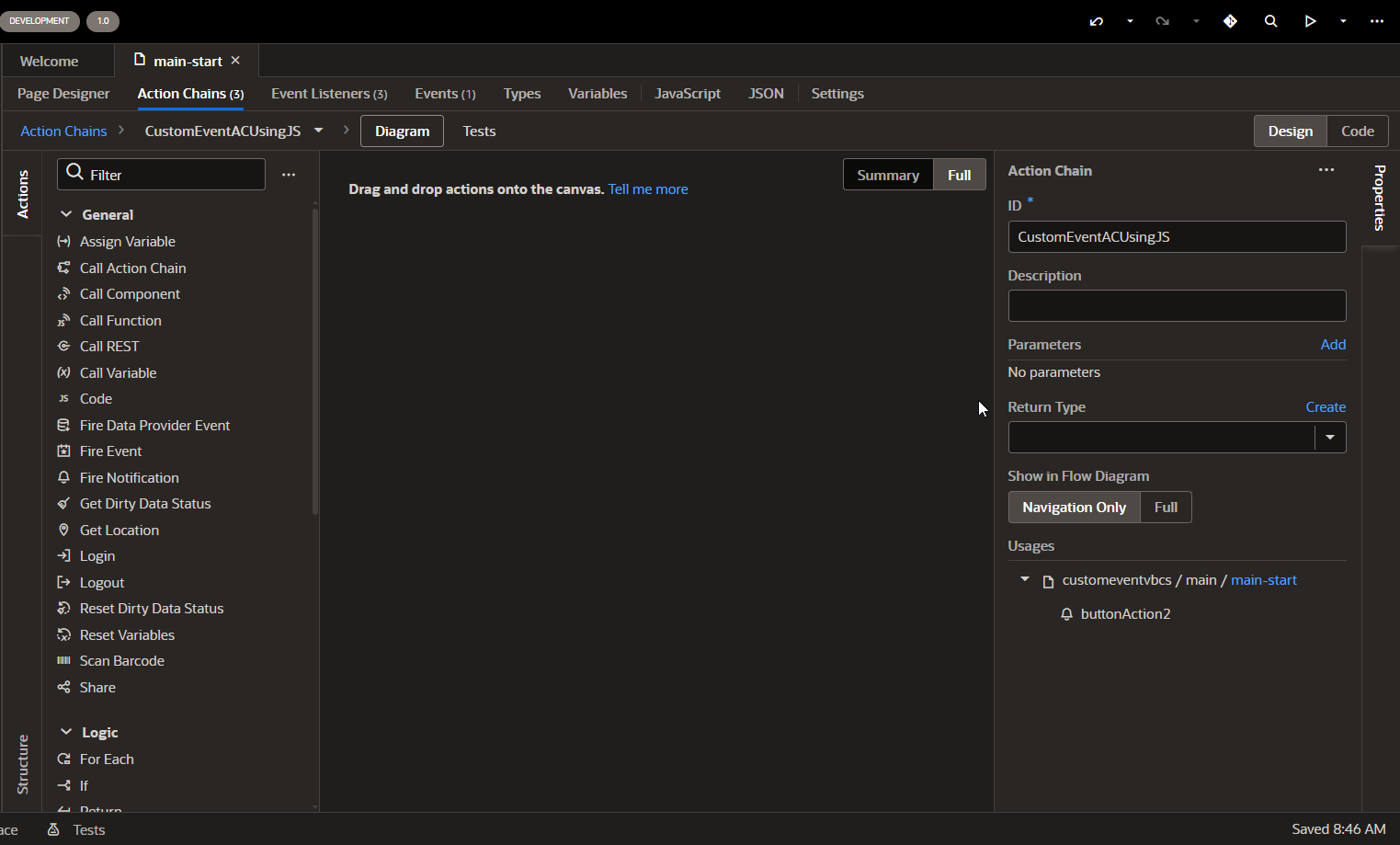
Create action chain to trigger custom event:

This will create action chain as shown below:

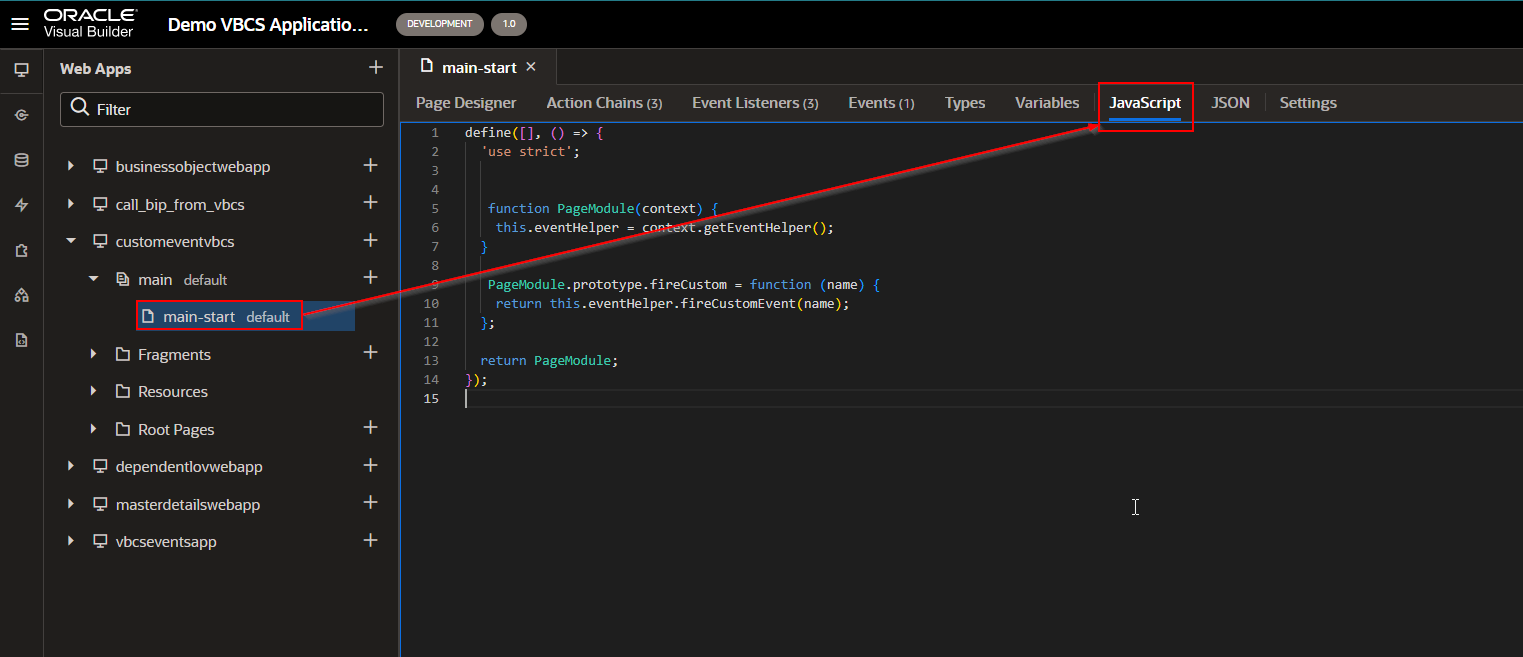
Now let us create a JavaScript function at page level.

JavaScript Code:
- define([], () => {
- 'use strict';
- function PageModule(context) {
- this.eventHelper = context.getEventHelper();
- }
- PageModule.prototype.fireCustom = function (name) {
- return this.eventHelper.fireCustomEvent(name);
- };
- return PageModule;
- });
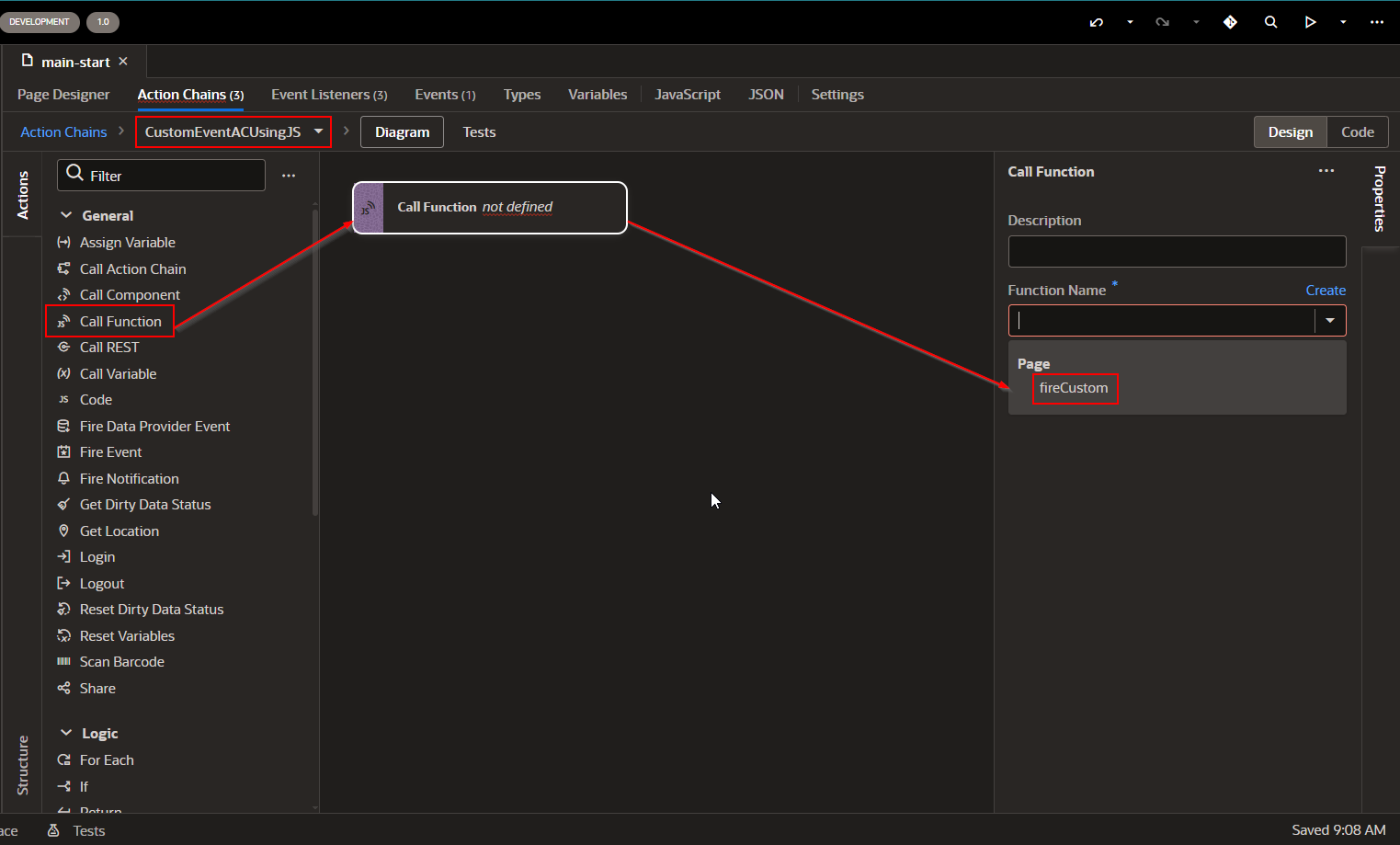
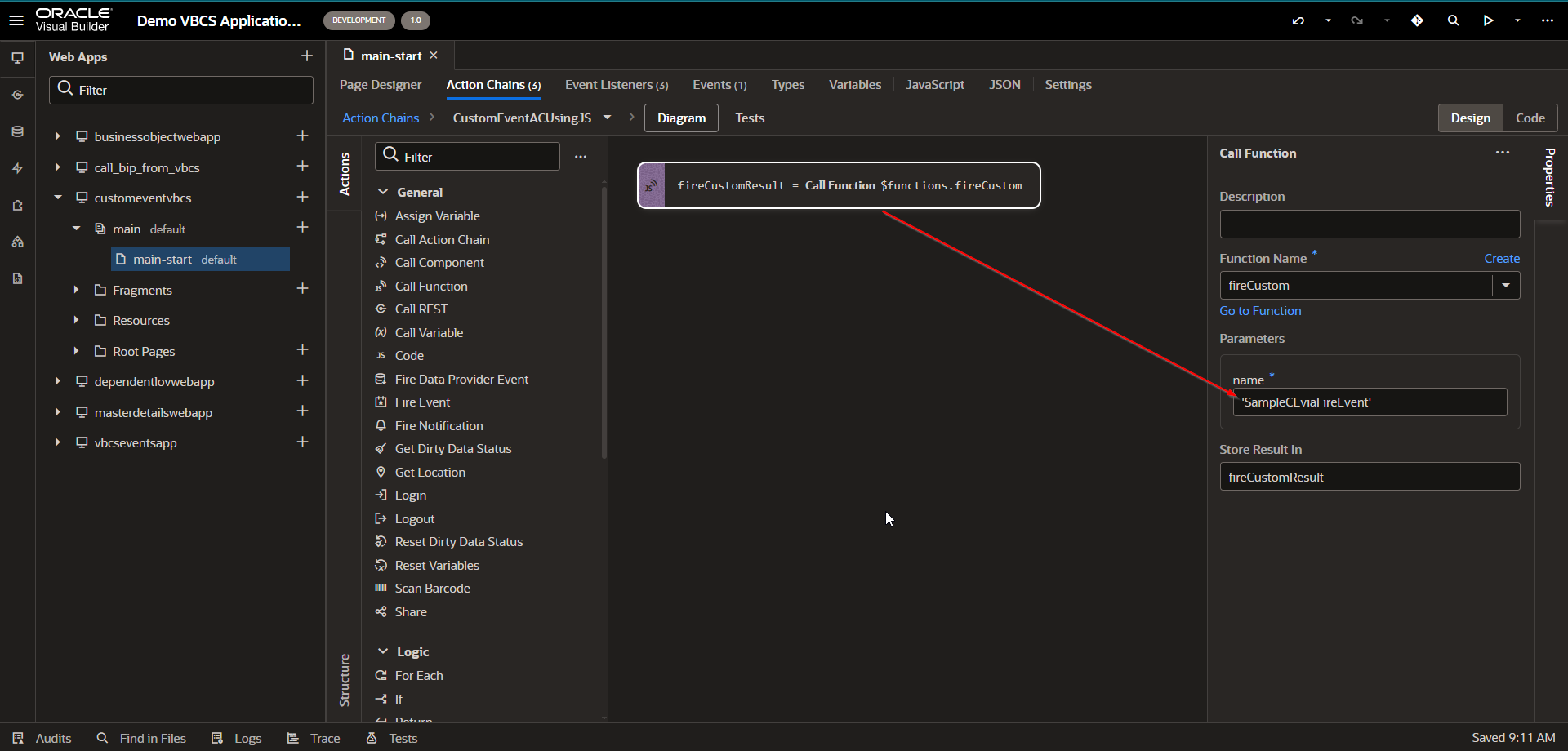
Call this JavaScript code from the action chain created for the button.


When we click on button, it will execute below sequence:
CustomEventACUsingJS (Action Chain) —->fireCustom (JavaScript Code) —> SampleCEviaFireEvent (Custom Event) —->SampleCEviaFireEventListener (Event Listener) —->SampleCEviaFireEventListener (Action Chain) —-> Fire Notification (Message: “This is custom Event Demo via Fire Event from action chain”).
Run the application: