In this post, we will see how to add Icon/Logo to Button in VBCS.
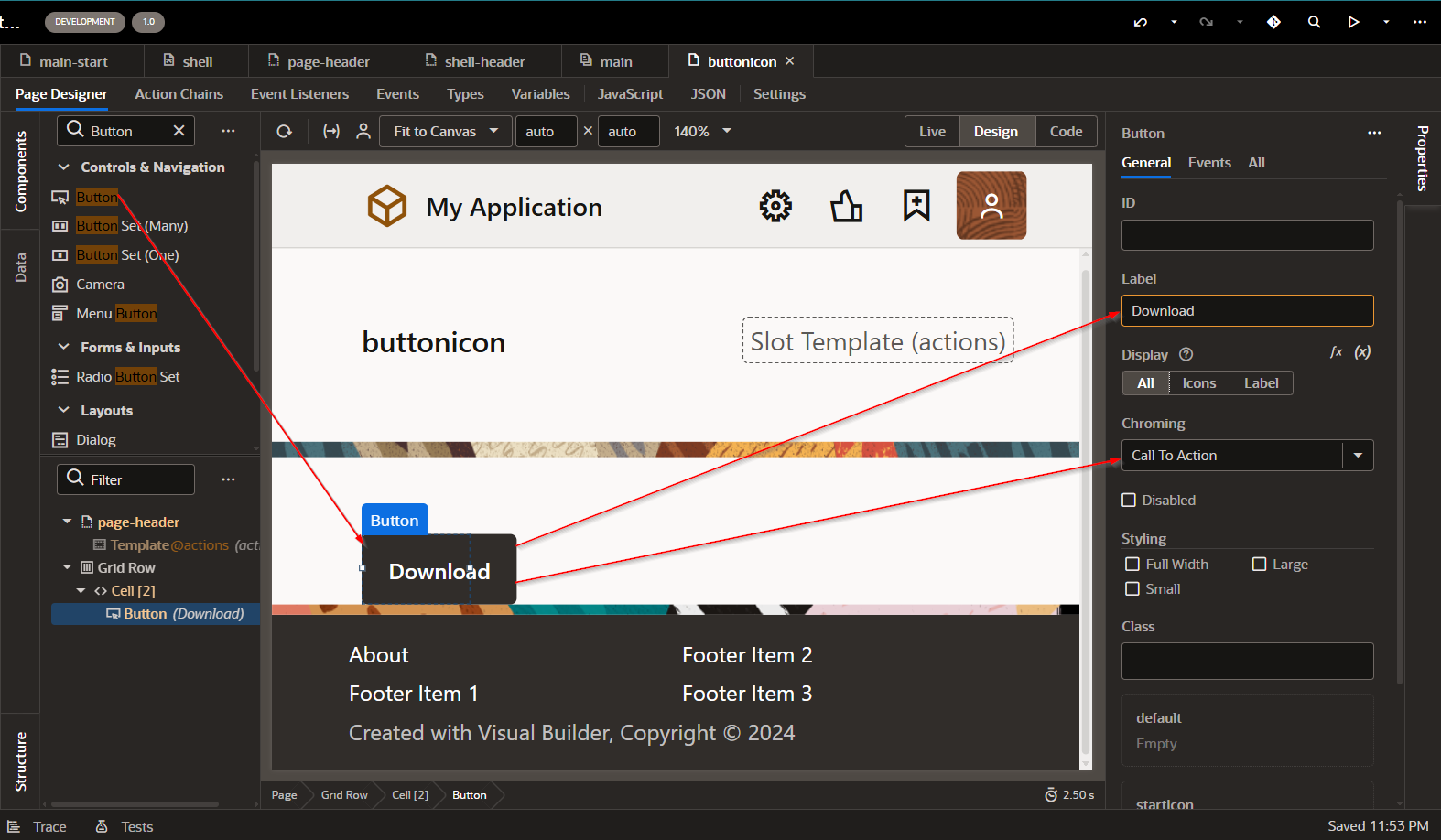
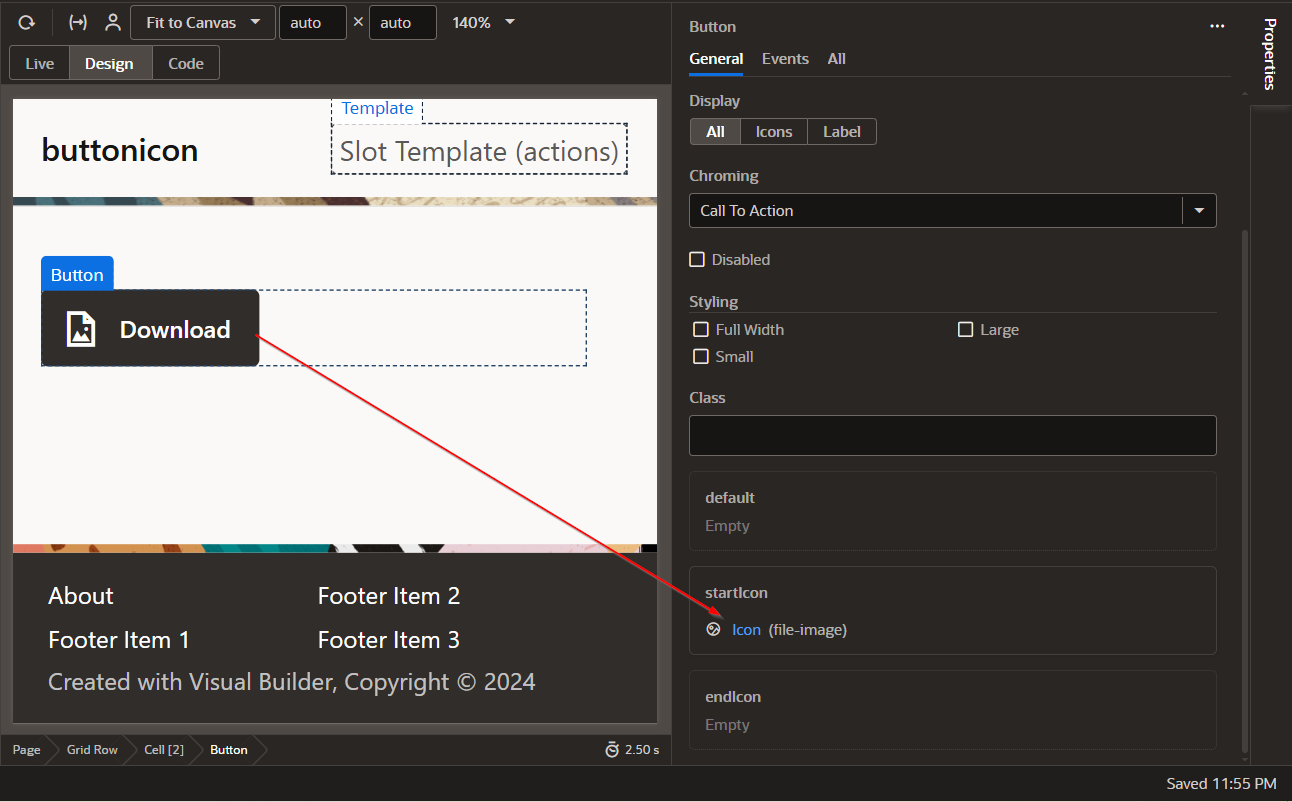
Let us create a Page with Button in VBCS as shown below:
Also set Chroming property of Button as “Call To Action”.

We will add download Icon to this button.
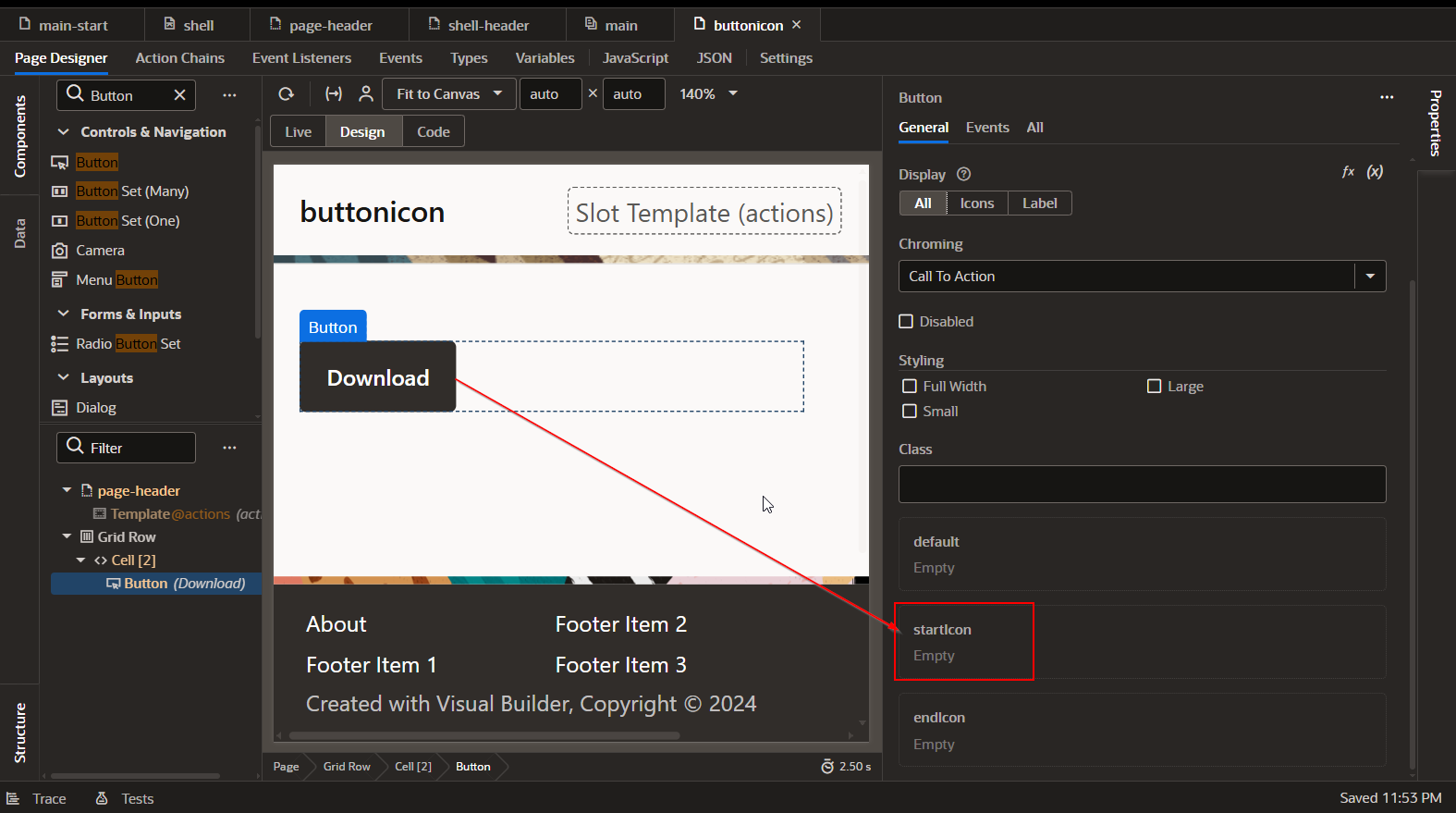
Click on StartIcon property.


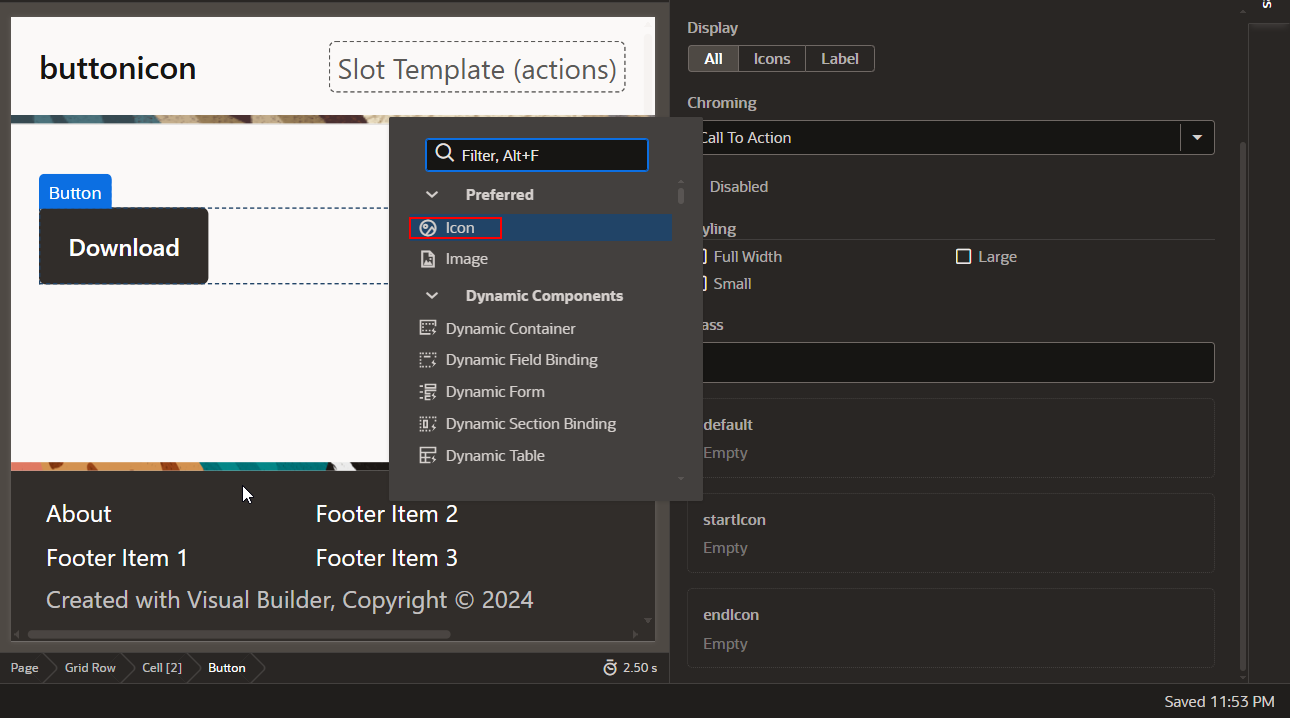
Select Icon.

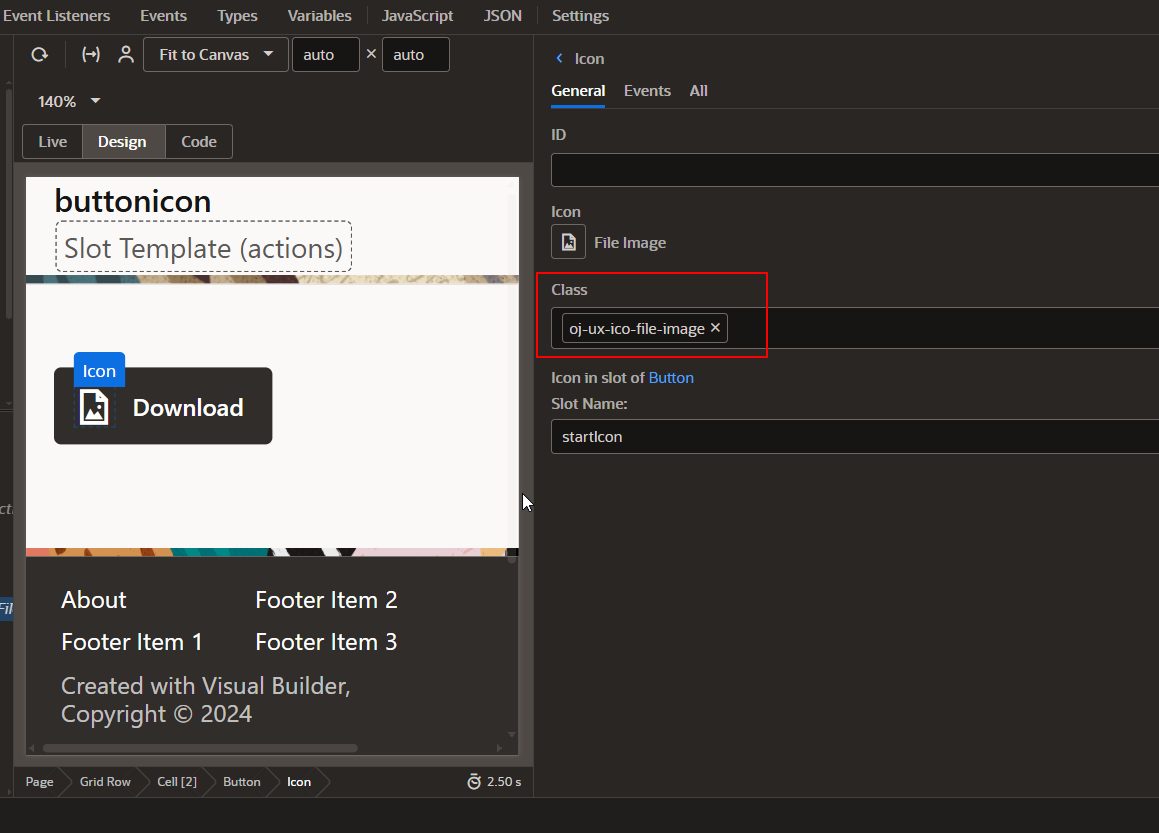
Click on Icon (File-Image).
Replace this class (oj-ux-ico-file-image) to corresponding to download image class.

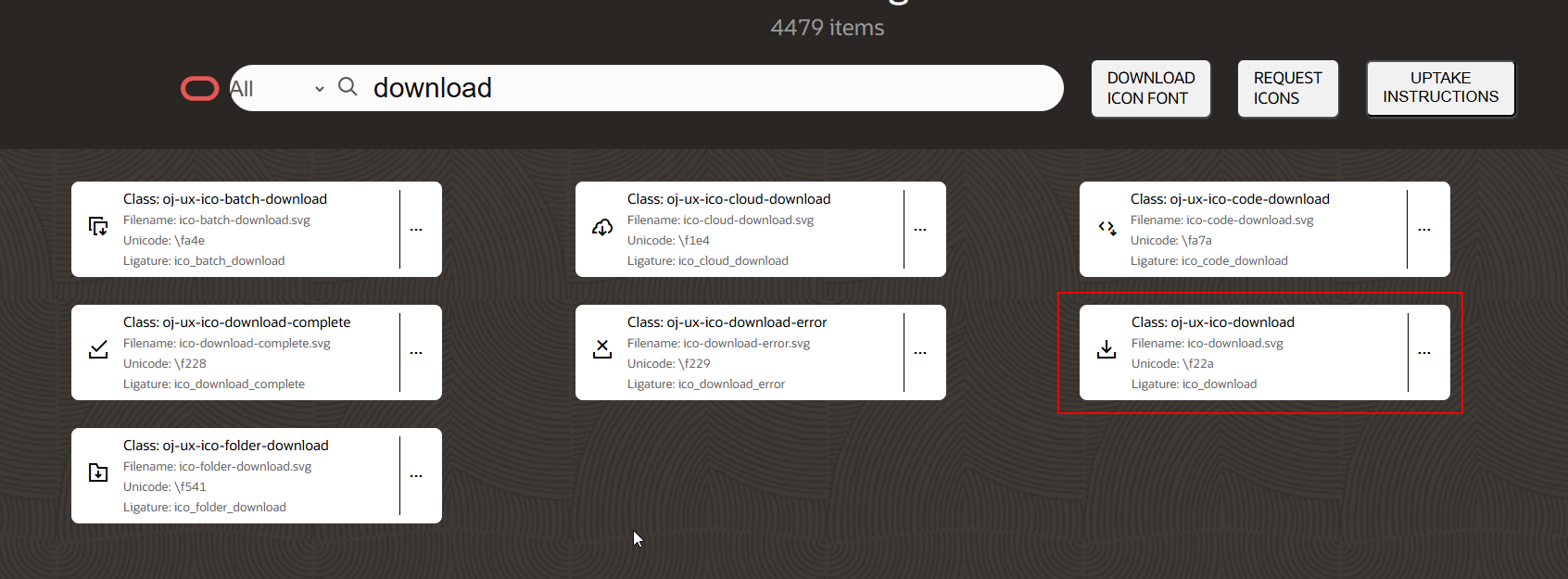
For all Oj images classes, refer below link:
https://static.oracle.com/cdn/fnd/gallery/2510.0.1/images/preview/index.html

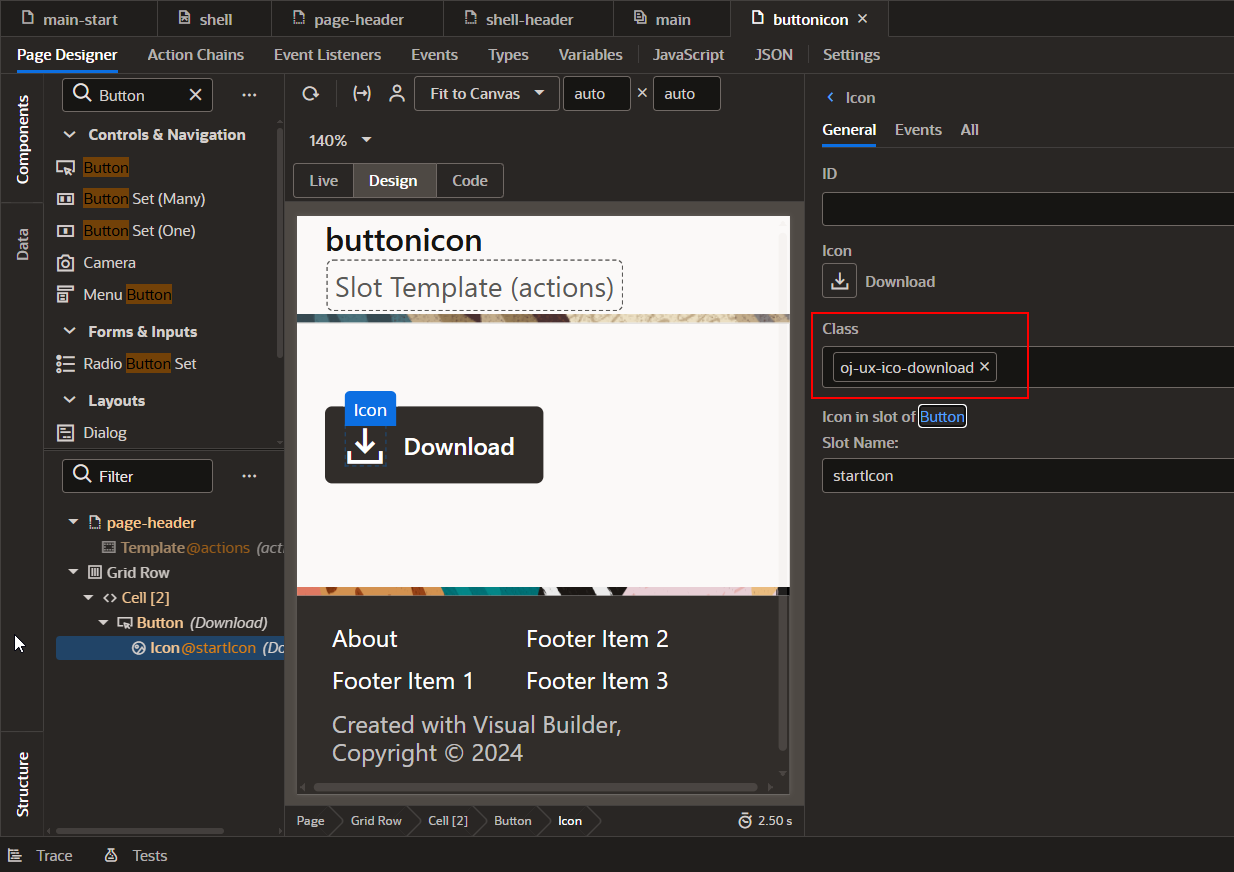
Copy class for download (oj-ux-ico-download) and replace it with existing image class in button property.

Run the application.

In this way, we can add Logo to the button component.